- コメントジェネレーターの使い方を知りたい
- よくわからないから投げ出してしまった
- コメジェネをいますぐ使いたい
MultiCommentViewerとコメントジェネレーター(以下コメジェネ)を使うことで簡単にライブ配信中に視聴者からもらったコメントを画面上に表示させることができる。
こんな説明文が書いてあって実際にダウンロードしてみたけど、なぜかうまくいかない。
こんな悩みを抱えている方、結構いますよね。
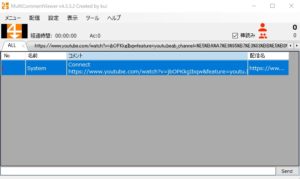
実際の設定ページはこんなかんじ

設定項目の文字列を見て

と感じた人も多いはず。
そこで今回はコメジェネの使い方で悩んでいるあなたのために、コメジェネの簡単な見方とすぐに使えるようにするにはどこに注目すればよいか解説します。
実際にコメジェネを触ってみてよくわからないからギブアップした人もぜひ試してみてね。
- ニコニコ動画やYouTubeで4年以上ゲーム実況を中心に活動中!
- 生放送が大好きで600時間・5000回以上の視聴者と「楽しく会話すること」をモットーに長い付き合いができる場づくりを大切にしている。
使用ソフトについて
今回の記事で紹介するコメントビューアとコメントジェネレーターはKui氏(@developer_kui)が作製されたこちらのソフトです。

ネットで「マルチコメントビューア」と検索すると同じ名前のコメビュが出てきますが、こちらは別の方(Ryu氏:@kv510k)が出されたソフトなので間違えないでください。

二つのアイコンはこんな感じで、オレンジと白の線がKui氏が出されたソフトです。青と白のアイコンはRyu氏のソフトです。


Ryu氏が出されたソフトも違う方法ですがコメジェネを使うことができます。
もし、こちらのソフトの使い方を知りたい人はこちらの記事でコメジェネの使い方を見てみましょう。
コメントビューアのダウンロードから設定、またコメジェネの基本的な使い方はこちらの記事で解説しています。
コメントビューアとコメジェネの基本を知りたい人は先に確認しておいてくださいね。
コメジェネの編集
コメジェネをダウンロードしてきた段階ではコメントは基本設定のままになっています。

文字のサイズは小さめで色は白字に黒色のフチ、フォントも標準的なゴシック体になっています。
デフォルトのままでは味気ないので、自分流の文字色や背景を編集していきましょう。
変更方法
コメジェネの基本設定を変更する際にはダウンロードしてきたファイルの中にあるドキュメント内の設定値を変更しないといけません。
変更するドキュメントは以下の2つで、各ドキュメントで設定する項目が異なります。
- コメントの色
- コメントのフチ
- 背景色
- 文字大きさ など
- コメント表示数
- 表示速度
- 表示時間 など
それぞれのドキュメントは選択後、右クリック→編集より開くことができます。

ドキュメントの内容を変更した後は保存した後、配信ソフトでソースのプロパティを開きページの再読み込みをしてください。
コメントの色
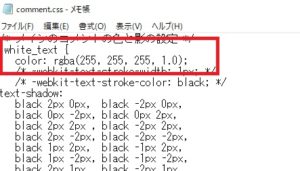
comment.cssを開き、上から3段目の「color: rgba(255, 255, 255, 1.0);」を変更します。

RGBAの数字を変更することで目的の色に変更しましょう。
コンピューターで利用される色の表現形式の1つ。
光の三原色である赤(red)、緑(green)、青(blue)を組み合わせたRGBに透明度(alpha)を加えて表現する。
RGBAカラーモデル weblioより
4つの数字のうち前3つは色の種類を指定します。
最後の1.0の部分は0.0~1.0まで数字を変更することができ、1.0ほど透過していない色になります
フチの色・太さ変更
標準では黒色のフチがついていますがフチの色を変更したり、フチをなくすことができます。
上から6行目「text-shadow: 」の下にある文字列を変更します。
black 0px -2px, black 0px 2px,
black 2px 2px , black -2px 2px,
black 2px -2px, black -2px -2px,
black 1px 2px, black -1px 2px,
black 1px -2px, black -1px -2px,
black 2px 1px, black -2px 1px,
black 2px -1px, black -2px -1px;

フチの色を変える
フチの色は文字列のなかの「black」に当たる部分の英語を変更することで変更できます。
例えば青色のフチにする場合は文字列の中にあるblackをすべてblueに変更してください。
blue 0px -2px, blue 0px 2px,
blue 2px 2px , blue -2px 2px,
blue 2px -2px, blue -2px -2px,
blue 1px 2px, blue -1px 2px,
blue 1px -2px, blue -1px -2px,
blue 2px 1px, blue -2px 1px,
blue 2px -1px, blue -2px -1px;
フチを消す
文字のフチを消したい場合は「text-shadow:」を含めた上記の文字列をすべて消去してください。
文字列の下にある「 } 」を間違って消さないようにしてください。
消したあとに下のような文字列が残っていれば大丈夫です。
color: rgba(0, 0, 128, 1.0);
/* -webkit-text-stroke-width: 1px; */
/* -webkit-text-stroke-color: black; */
}
/* メインのコメントの色と影の設定 */
………
背景の色
コメントが出てきた際に背景の色を指定することができます。
「/* コメントの背景色(RGBA) */」という項目の下にある、「background-color: rgba(255, 255, 255, 1.0);」の値を変更します。

色の変更は文字列と同様のやり方で行ってください。
文字の大きさ
文字の大きさは配信ソフトのツール側でもソースの大きさを変更することで大きくすることはできますが、文字が荒くなるので綺麗な文字を画面に表示したいならこちらの設定より変更しましょう。
「/* 文字サイズ */」の下にある「font-size: 20px;」より、「20px」の部分を変更しましょう。

標準値のままだと小さいので40pxほどまで上げておくと文字が大きく見えます。
また、文字の大きさを変更した際は配信ソフトのソースより幅の数値も変更しておきましょう。
ソースの幅が狭いままだとコメントが途中で切れてしまうかもしれません。
例 OBS studioでソースの幅を変更する
- 目的のソースをダブルクリック
- 幅より数値を変更
- 現在のページ再読み込みをクリック
- OK

文字数を多くしたい場合
長いコメントをコメビュで表示させたい場合は、
/* 下記を消すとコメントが複数行になります。*/
という文章の下にある3行の文字列を消去して保存してください。
text-overflow: ellipsis;
white-space: nowrap

コメント数の増加
標準設定では画面に表示できるコメントの数は3つになっています。
4つ目のコメントが表示されると同時に1つ目のコメントは画面上から自動的に削除されるます。

コメントをより多く画面上に残しておきたい場合は、コメントの最大表示数を変更しましょう。
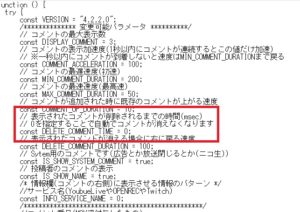
main.jsのドキュメント開き、上から5列目の「コメントの最大表示数」の下にある「const DISPLAY_COMMENT = 3;」の「3」の部分を変更しましょう。
この部分の数に応じて画面上に表示できるコメントの数は変動します。
また、コメント数を変更した際は配信ソフトのソースプロパティより高さの数値を変更しておきましょう。
コメント数だけを増やしてもソースの高さが小さい場合、画面からコメントが見きれてしまいます。
例 OBS studioでソースの高さを変更する
- 目的のソースをダブルクリック
- 高さより数値を変更
- 現在のページ再読み込みをクリック
- OK

コメントの表示時間
標準設定では一度画面上に表示されたコメントはあらたにコメントが打たれて表示最大数に達しない限り残り続ける仕様になっています。
コメントを決まった時間が来たら自動的に消す仕様にする場合は、
// 0を指定することで自動でコメントが消えなくなります
の下にある、「const DELETE_COMMENT_TIME = 0;」の「0」を目的の秒数に変更しましょう。

例えば20秒でコメントを消したい場合は「const DELETE_COMMENT_TIME = 200;」にしてください。
「1秒=10msec」となります。
コメントをずっと表示させたい場合は「0」にしておいてください。
他にもコメントの表示速度や消す際の速度などを数値を変更することで調整できます。
トラブルシューティング
目的のテキストが見つからない場合
上記のような設定値を変更する作業になれていない人からすると大量に記述された文章の中から目的の単語を見つけることに苦労するかもしれません。
そんな時は検索機能を利用しましょう。
テキストを選択した状態で「Ctrl+F」をおしてください。
検索窓が出てくるので、目的の文章列を空欄に目的の単語や文章を張り付けて「次を検索」をクリックすると目的の単語が選択されます。
検索をかける前にカーソルをテキストの一番最初に合わせておくと検索漏れがなくなります。
例
コメントの文字上限を探す場合は「DISPLAY_COMMENT」と検索窓に入れて見ましょう。

設定が反映されない場合
ドキュメントで設定値を変更したのにコメントの装飾がかわらないときは以下の2点をチェックしてください。
- ドキュメントの保存したか
- ソースよりページの再読み込みを押したか
編集中に狂った場合
テキストを編集しているとたまにどこが間違ったのかわからなくなることがあります。
対策としては、
- あらかじめ内容をコピーしたものを作っておく
- もう一度ファイルをKui氏のブログよりダウンロードしてくる
どこが間違っているかよくわからない場合は最初からやり直したほうが断然早いので、わからないならさっさと今までの編集作業はあきらめて次に行きましょう。
まとめ
コメジェネで表示するコメントの編集方法について解説しました。
- コメントの色
- コメントのフチ
- 背景色
- 文字大きさ
- コメント表示数
- 表示時間
他にも設定できることはありますが、基本からまずは試してみましょう。