
ソースについて理解したい
XSplit特有の編集方法についてしりたい
YouTubeライブやTwitch、ニコニコ生放送などのライブ配信をする際に多くの配信者が使っている配信ソフト・XSplit
XSplitにはライブ配信をするための機能が数多く備わっており、その中でもソース機能は一番凝るべきポイント!
今回はライブ配信を盛り上がるために必須なソース編集について解説します。
XSplitについての基本的なことを知りたい人はこちらの記事を確認してください。
ソースの役割
パソコンに保存した画像やゲーム画面、ウェブカメラの画像をライブ配信中の視聴者に見せるために必要な機能がXSplitのソース追加・編集の機能です。
パソコン内に取り込んでいるデータならほぼプレビュー画面上に映して配信することができます。
ソースの追加と種類
追加方法
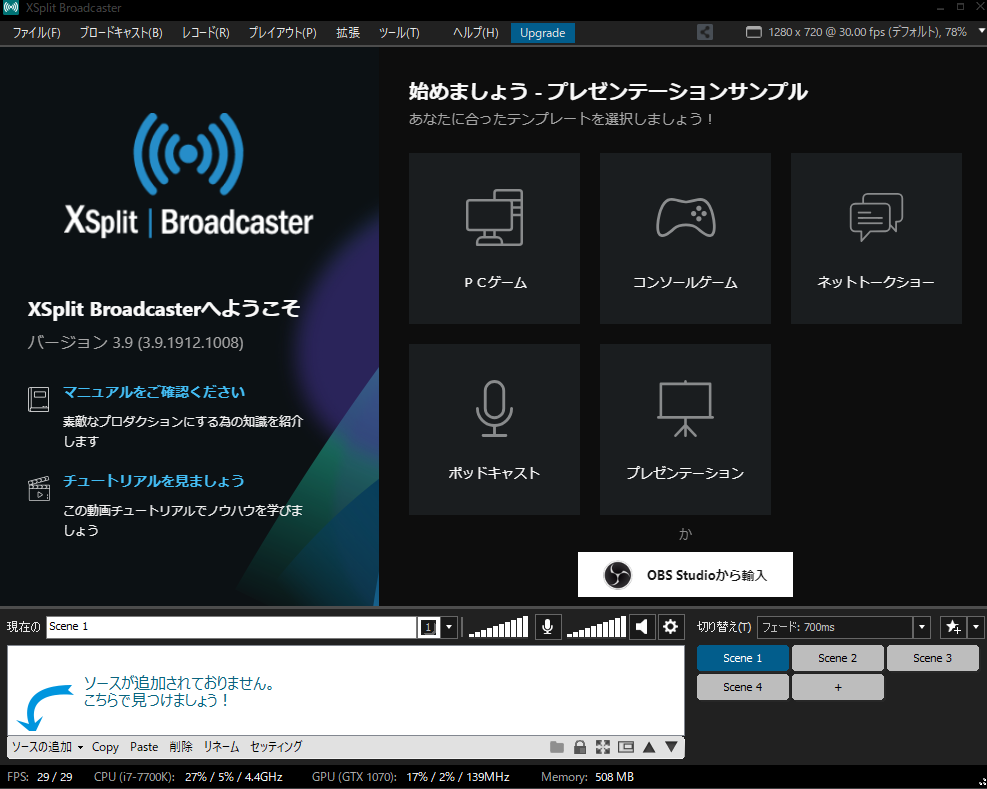
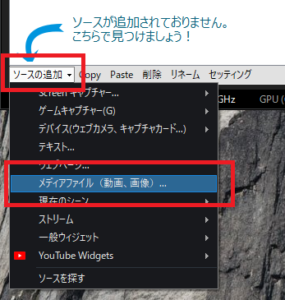
各素材の追加はXSplitの画面左下にある「ソースの追加」をクリックすると一覧が出てきます。
素材の種類によってデータを呼び出してくるシステムが違うので、素材のファイル形式に合わせて呼び出してください。

ソース種類ごとの呼び出し方
| ファイル・ソース形式 | 呼び出し方 |
| 静止画像 | メディアファイル(動画、画像) |
| 静止画像スライドショー | 一般ウィジェット→画像スライドショー |
| ウェブページ | ウェブページ |
| ウェブカメラ | デバイス→ビデオ |
| ゲーム画面(PC用ゲーム) | ゲームキャプチャー
またはScrean キャプチャー→ウィンドウズキャプチャー |
| ゲーム画面(キャプチャーボード使用) | デバイス→ビデオ
またはScrean キャプチャー→ウィンドウズキャプチャー |
| テキスト打ち込み | テキスト |
| Youtubeチャット欄 | YouTube Wedgets→Live チャットビューワー |
ディスプレイ全体を映すとき
Screanキャプチャー→モニターキャプチャー
ディスプレイの一部を映したい時
Screanキャプチャー→スマートセレクション
背景に単色(白色など)を置く場合
一般ウィジェット→Color Matte
例
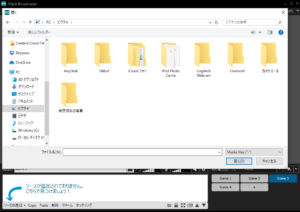
・静止画像を呼び込む
ソース追加をクリックして、メディアファイルを選択するとファイル画面が出てくるので出したい画像を選んで開くを押す。

・画像を消す
間違えが画像を取り込んだ場合はソース一覧から削除しましょう。
消したい画像をソース一覧でクリックし、一覧の下枠にある削除を押すと画像
ソースの編集
拡大縮小と場所移動
呼び出した画像のままだとライブ画面を作るには不向きなので、画像の大きさを変更します。
画像を左クリックして選択すると、画像の縁が白色になる。
画像を選択した状態で枠線を左クリックしながらマウスを動かすと画像の大きさが変わります。
画像の中央をクリックしたままマウスを動かすと画像の位置を変更できます。
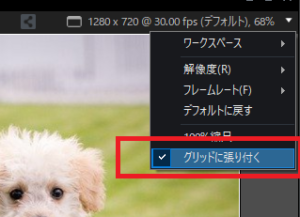
グリッド設定
XSplitのデフォルト設定ではグリッドに張り付くという機能が有効になっています。

この状態だとソースを画面端に移動させる画像が一度壁にぶつかるように端に沿ってとまります。
画面端で画像をキレイに揃えたい場合はグリッドに張り付くを有効のままにしておいてください。
そのままマウスを外側に移動させると画像が枠外に出てしまいます。
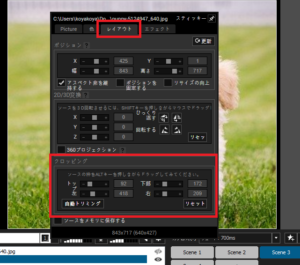
画像を削る
呼び出したソース画像の内でライブ配信では使わない領域がでることがあります。
そんな時に要らない領域を削る機能がクロッピング。
クロッピングは2通りの方法があり
1:削りたい画像を左クリックで選択し、Altを押しながら画像の端にマウスを移動させると「矢印マーク+_」が表れます。
その状態で画像の要らない部分を画像内側に向けて移動させると画像の一部が削除されます。
2:画像を右クリック→レイアウト→クロッピングで上下右左の数字を変化させると画像の端から削られていきます。

数十単位だと変化量が少ないので百単位で削ってください。
クロッピングを修正したい場合はクロッピング枠の右下にあるリセットをおしてください。
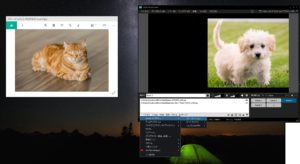
ソースの順番と表示
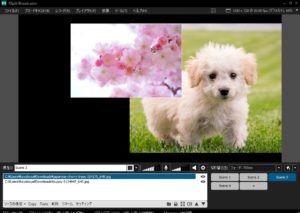
順番
プレビュー画面にある画像どうしが重なっている場合、一方の画像は下に潜り込んでプレビュー画面では表示されません。
ソース一覧で見たときに上にある画像はプレビュー画面でも表示されますが、下にある画像は隠れるので注意してください。
下図では桜の画像を選択しており、ソース一覧で犬の画像より上なら全面が見えていますが(左)犬の画像よりしたにあると半分隠れています。(右)


画像のソートはソース一覧の右下にある▲▼を押すと変更できます。
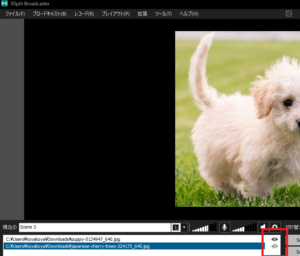
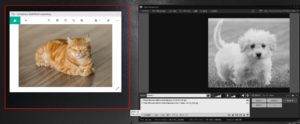
非表示
ソースをプレビュー画面に映さないけど消すつもりがない場合はソースを非表示にすることで対応します。
非表示にしたい画像を左クリックし目のマークをクリックすると目のマークに斜線が入ってプレビュー画面上では非表示になります。
桜の画像を非表示にすると、ソース一覧では確認できますがプレビュー画面には画像が反映されなくなります。

再度表示したい場合は目のマークを押せば表示されます。
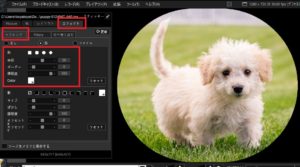
ソースの加工
取り込んだ画像をXSplit上で加工することができます。
加工したいソース上で右クリックすると色・レイアウト・エフェクトタブが出てきます。
色
画像の色調を変更できるパラメータが用意されています。
キーイングではクロマキー・カラーキーを使用できます。
クロマキーを使用すると天気予報で使われているグリーンスクリーン技術のように、映したいもの(人)だけをXSplit上で映像処理してプレビュー画面に映すことができます。
ゲーム配信をしているYoutuberでゲーム画面の一部にウェブカメラの映像や3Dキャラを映した配信を見たことありますか?
じつはこの画面構成もソースの順番とクロマキーを使用することで、目的の人物だけを撮影してゲーム画面の上に合成しています。
XSplitが出しているソフトではグリーンスクリーンを使用しなくてもグリーンスクリーンを使っているように画像処理してくれるVCamというソフトがあるので、クロマキーと併用して自分の顔だけを他の映像の上に重ねて使用しましょう。

レイアウト
2D、3D変換を使うと画像の角度を変えたり、奥行きを持った角度に変更可能です。

エフェクト
マスキング、フィルタ、切り替え調整が可能です。
マスキングを使うと本来四角いフチの画像のフチを丸くすることができます。

フチをつけて削られた部分は透けているので、ソースの下に置いている画像は表示されるようになります。
フチのサイズも自由に変えることにできるのでオシャレに見せたい画像やウェブカメラの映像をフチ加工してテレビのワイプのようにすることも可能です。


フィルタ機能はスマホカメラについているフィルタ機能のように白黒画像やぼかし加工をすることができます。

切り替え機能はシーンを変更したときに使うことができる機能です。
例えばシーン2の画像に切り替え機能を使うと、シーン1からシーン2に切り替えた際に画像が横から飛び込んでくるような機能を使うことができます。
パワーポイントのアニメーション機能のように使ってください。
トラブル対応
ソースを認識しない
ソース選択をした際に上手く画像を読み込めず、プレビュー画面になにも映らない場合があります。
例えばPCゲームを起動した段階でゲームキャプチャーを使用するとゲームキャプチャーが自動でゲーム画面を認識してくれない可能性がある。
そんな場合はさきにXSplit上でゲームキャプチャーを呼び出しておき、PCゲームを起動してください。
ウェブカメラやキャプチャーボードなどの機材とXSplitを連携させる場合、機材を違うソフトと連携させているとXSplit側が認識してくれない可能性があります。
ウェブカメラやキャプチャーボードは他の機材を連携させない、または他のソフトを起動していない状態でXSplitと連携させてください。
起動する順番を変えてもソースと連携できない場合はソース追加の仕方を変更します。
ゲームキャプチャーやデバイスで上手くいかない場合は「Screanキャプチャー→ウィンドウズキャプチャー」で目的のゲーム画面や映像を選択してみましょう。
配信では使わない部分も表示されるかもしれませんが、クロッピングで要らない部分は削除できるので問題ありません。
最終手段
ソース追加の方法をいくら試しても上手くいかない場合は以下の方法でソース追加します。
目的の画像・動画をディスプレイ上に表示する。

Screanキャプチャー→スマートセレクションで目的の画像をマウスで範囲選択してください。


スマートセレクションはディスプレイ上の映像をそのまま映す方法で、選択範囲された場面だけを映す機能を持っています。
つまり目的の画像をマウスで違う場所に持っていった場合、プレビュー画面上には目的以外の映像が映るようになります。
他のソース選択だと画像の場所をディスプレイ上で移動させてもプレビュー画面上では変化がないので気にしなくて大丈夫です。
まとめ
XSplitのソース編集について解説しました。
呼び出す素材のファイルによってソース追加がちがうのでわからない場合は複数回ためしてください。
最終手段としてスマートセレクションを使えますが、ディスプレイ上で画像を動かすとプレビュー画面には反映されないので注意してください。