
- ゲーム配信でワイプ画面を作りたい
- カメラ映像に枠を付けたい
- Vtuberのような画面を作りたい
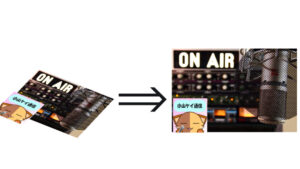
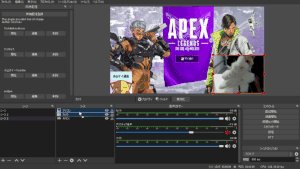
ゲーム系の動画やライブ配信でよく見るこのような画面

一見ややこしそうに見えるワイプ画面(ゲーム画面に加えて、ウェブカメラやキャラクターの映像を合成している構成)ですが、実はカメラとパソコン、配信ソフトをもっていれば簡単に作ることができます。
しかも画面の作り方はあなたの自由自在、枠を付けて飾りつけたり、背景を消して人物だけを画面に配置したりとあなた好みの画面を無料で作ることができます。
本記事では配信用ソフト「OBS studio」を利用してウェブカメラやキャラクター映像をワイプ形式に表示させる方法を紹介します。
自分オリジナルの配信画面を作って、ライバルとは一線を画す目立つ画面を無料で作ってみましょう。
生放送が大好きで700時間・6000回以上の視聴者と「楽しく会話すること」をモットーに長い付き合いができる場づくりを大切にしている。
本記事ではパソコンを使用したYouTubeライブを想定してOBSとウェブカメラを利用したワイプ画面の作り方を紹介します。
本記事の内容はAnimazeなど2D・3Dキャラクターを動かせるソフトを利用してVtuberのような配信をする際にも転用可能です。
ウェブカメラの映像部分をキャラクターを表示に変えるだけなので、ぜひ本記事を参考にしてください。
ワイプ映像の作り方~全体像解説

実際にワイプ付き配信画面を作る前に、必要な素材や大まかな作り方について覚えておきましょう。
ワイプ付き映像を作る時に必要な大まかな素材をまとめました。
- カメラ映像またはキャラクター
- ゲーム画面など配信の題材として使う映像
- 画面を彩る画像やテキスト
- 枠などの補助装飾素材
これらの素材を配信ソフトや画面録画ソフトに読み込んで録画配信することでライブ配信や録画動画として利用できます。
素材を呼び出す順番も一工夫加えることで作業後の手間が省けます。
- ライブ配信で必要なゲーム画面や背景画像、その他素材を表示
- 自分を映すウェブカメラやキャラクターを表示
- 素材の移動+位置調整
ワイプ映像作製で使用する機材、ソフト
ライブ配信、動画配信で使用する機材やソフトのうち、ワイプ映像を作るために必要な準備物を確認しておきましょう。
- 配信ソフト(OBS studioなど)
- ウェブカメラ(メーカーはどれでもOK、ノートパソコンやディスプレイに内蔵されているカメラでも可)
- その他機材・素材(ゲーム機、画像、棒読みちゃんなど)
配信ソフト~OBSについて

OBS StudioはYouTubeライブ、Twitchほかネット上でライブ配信(生配信)するときに使用するライブ配信用オープンソースソフトです。
- ライブ配信(生配信)・画面録画に対応
- Windows、iOS、Linux対応
- 海外プレイヤーにも根強い人気
- 完全無料
- プラグインでオリジナルカスタマイズ
- アップデートで新しい機能が順次追加中(2021/6に新バージョン27.0が公開されました、詳しくはこちら)
OBS使い方まとめ!ダウンロードからYouTubeライブ配信開始まで解説
本記事ではOBSを利用したワイプの作り方を紹介しますが、XSplit Broadcasterなど他の配信ソフト、画面録画サイトでも基本的な録画画面の作り方は同じです。
本記事を参考にして視聴者が見やすいワイプ付き映像を作っていきましょう。
使用したウェブカメラについて
本記事では現在(2021/6)ロジクールから販売されているウェブカメラの中でも高画質(フルHD画質)対応でお手頃価格(1万円以下)で買えるC920nを使用します。

最近では4K画質、60FPS対応のStreamCamnなども発売されていますが、手軽で高画質な映像を取るならC920nぐらいで十分だと感じます。
ロジクールC920についてはこちらの記事で使い方を解説しています。スペックなどを知りたい人は参考にしてください。
ロジクールC920をライブ配信用に設定!配信ソフトごとの使い方
その他用意する機材・素材について
ゲーム配信をする場合だとソフトによっては追加機材が必要な場合があります。
自分が配信で映したいゲーム機はどのやり方でパソコンで映せばよいのか、確認しておきましょう。
家庭用ゲーム機を利用する場合
ポケモン剣盾やモンハンライズなどをライブ配信で利用するためにはSwtichからパソコンへ映像と音声を入力するための専用機材が必要です。
SwtichほかPS5、PS4などの家庭用ゲーム機からパソコンにゲーム情報を送る際にはキャプチャーボードという機材を経由させます。
下記のキャプチャーボードはGC550 plusというゲーム系YouTuberがよく使用している人気機種です。
キャプチャーボードはゲーム機とパソコンの間に接続することで、パソコンディスプレイ上にゲーム画面を映しながらゲーム音声をパソコン内で再生させることができます。(下図参照)
パソコン内で表示されたゲーム画面、音声は録画したり、ライブ配信へ反映させることで多くのゲーム配信者はゲーム実況を行っています。

家庭用ゲーム機とキャプチャーボードを利用してゲーム実況録画を行う方法はこちらの記事で解説しています。
GC550とOBSのつなぎ方|ゲーム画面が映らない時のトラブルシューティング
スマホゲームを利用する場合
スマホのアプリゲームをパソコンに表示させる方法もあります。

スマホの場合は2種類の方法でゲーム情報をパソコンに送れます。
- 家庭用ゲーム機と同様にキャプチャーボードを使う
- ミラーリングという無線機能を利用する
GC550 plusなどキャプチャーボードをすでに持っている人はキャプチャーボードをスマホで利用すれば、スマホでゲームをプレイしながら映像はパソコンで録画することが可能です。
ミラーリングはwifiの機能を利用して、スマホの映像をリアルタイムでwifiを経由させてパソコンに送る技術のことです。

無料で使用できるミラーリングソフト(Lonely Screenなど)もあるので、機材費が心配な人はまずはミラーリングから試してみるのがおススメです。
スマホゲームをパソコンで表示させる方法はこちらの記事で解説しています。
【簡単】iPhoneのゲーム画面をパソコンにミラーリング【OBSで配信可】
PCゲームについて
パソコンでプレイできるゲームをライブ配信で利用する場合はOBS以外特別な機材は必要ありません。
普段通りゲームを起動させておけばOBS側でゲーム映像や音声は録画することができます。
マイクなどの音声機材について

ワイプ映像を録画、ライブ配信する場合はゲーム音声やマイク音声も同時に録音します。
マイクやボイスチェンジソフト、棒読みちゃんなどもあらかじめパソコンに接続、インストールしておいて、使用可能状態まで準備を進めておきましょう。
ワイプ映像の作製手順

ワイプ映像を作るためにOBSのソース追加を利用して、映像に映したい素材を表示していきましょう。
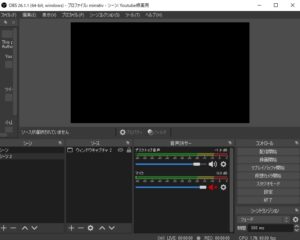
ソースの表示方法
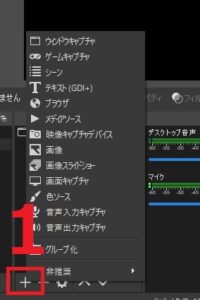
ソース欄の「+」ボタンを押して素材形式にあった項目を選択。

例:PCゲーム画面(APEX)を呼びだす
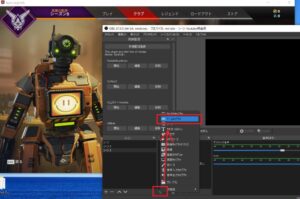
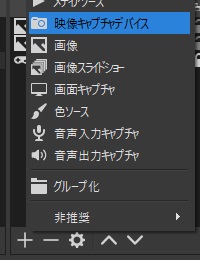
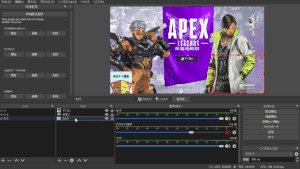
- ソース追加ボタンより映像キャプチャデバイスをクリック
![]()
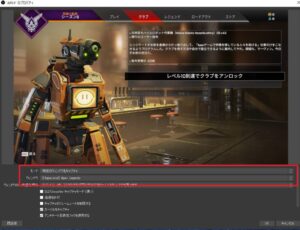
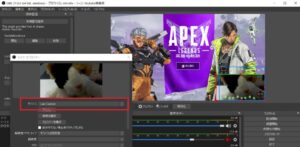
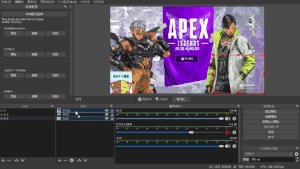
- ソース名に好きな名前を記入~APEXとかいて設定をクリック
- ゲームの表示サイズに合わせてモードを「フルスクリーン」か「特定のウィンドウ」どちらかを選択(※)
![]()
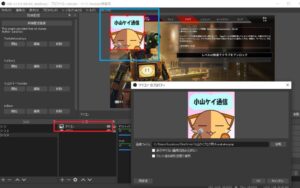
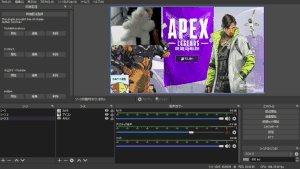
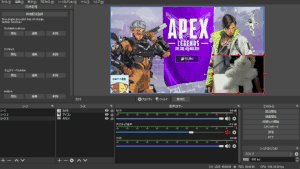
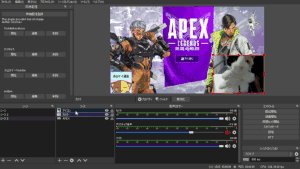
- プロパティを閉じてOBSの画面にゲーム画面が表示されていることを確認
![]()
※
モードでゲーム画面を選択するときは、ゲーム画面の表示の仕方で変更してください。
![]()
ゲーム画面をフルスクリーンで表示している場合は「フルスクリーンアプリケーションをキャプチャ」を選択してください。
ゲーム画面をウィンドウサイズで表示している場合は「特定のウィンドウをキャプチャ」を選んでからウィンドウで目的のゲームウィンドウを選択してください。
主要素材呼び出し方一覧
ソースの呼び出し方を素材の種類ごとに分類しました。
| ファイル・ソース形式 | 呼び出し方 |
| 静止画像 | 画像 |
| 静止画像スライドショー | 画像スライドショー |
| ウェブページ | ブラウザ |
| ウェブカメラ | 映像キャプチャデバイス |
| ゲーム画面(PC用ゲーム) | ゲームキャプチャー または ウィンドウキャプチャ |
| ゲーム画面(キャプチャーボード使用時) | 映像キャプチャデバイス または ウィンドウキャプチャ |
| テキスト打ち込み | テキスト |
例:アイコンを呼び出してみる
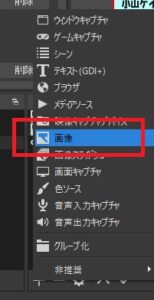
- ソース追加より画像をクリック
![]()
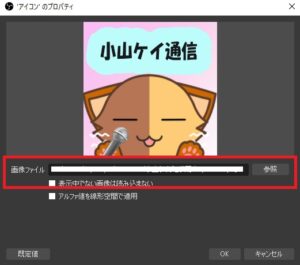
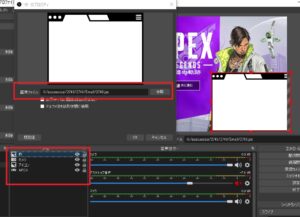
- 画像ファイル選択で目的の素材を選択
![]()
- プロパティを閉じてアイコンが表示されたことを確認
![]()
もし上記の方法で呼び出せない場合他の方法でも呼び出せるので、うまくいかない場合は違う方法で試してみてください。
各ソースの呼び出し方はこちらの記事でより細かく解説しています。
【OBS studio使い方】映像キャプチャやブラウザを映す方法|ソース呼び出しと編集
ウェブカメラを配信画面に表示させる
ウェブカメラを表示させる時はソース追加の映像キャプチャデバイスより目的のデバイスを選択してください。
例:ロジクールC920を使う場合
- ソース追加で映像キャプチャデバイスを選択
![]()
- デバイスで目的のデバイス名(HD PRO Webcam 920)を選択
![]()
- プロパティを閉じて目的の映像が映ったことを確認
カメラを使うときの注意点
ロジクールのカメラを利用する場合、ロジクール用のカメラ制御画面(Logicool Captureなど)を先に起動させているとOBSでカメラを指定しても映像が映りません。
ウェブカメラ専用ソフト以外にもZOOMやDiscordでカメラを使用している場合、OBSでは映像を使用することができません。
もし下記のような黒画面が出てきた場合はウェブカメラが別のソフトで使われていないかチェックしてください。

下記のようなウェブカメラ専用のアプリは先に閉じてからOBSの映像デバイスキャプチャでカメラを指定してください。

Logicool Capture
専用ソフトの映像を読み込む方法
カメラソフトの中には映像デバイスキャプチャでカメラソフト自体を指定すると画面が映るものもあります。
例:Logicool Captureの画面を映す
- ソース追加で映像キャプチャデバイスを選択
![]()
- デバイスで目的のデバイス名(HD PRO Webcam 920)を選択
![]()
ロジクールのカメラを使用している場合はLogicool Captureの映像をOBSでキャプチャできます。
他の配信ソフトでもカメラ設定でLogicool Captureを指定すればカメラ映像を利用できます。
Logicool Capture使用中はOBSでカメラを直接操作できないので注意してください。
ソースの動かし方・加工方法について
素材を画面に表示させた後は自分の好きな場所に配置したり、拡大・縮小、配信に使わない部分を削るなどの操作を行います。
ソースを好きな場所に移動させる
- 移動させたいソースを画面上で左クリック、またはソース一覧で左クリック
- ソースのフチにそって■マークが出たらマウスを目的ソースの上まで持っていきましょう。
- マウスを左ボタンを押したままマウスを動かすとソースを動かせます。

ソースは画面の隅付近まで動かすと自動的に止まってくれるので、はみ出さないようできます。
ソースの大きさを変える
ソースに■マークが出た状態で■マークを左ボタンで押したままマウスを動かすとソースの大きさを変更できます。

ソースの一部を削除する
ソースに■マークが出た状態でキーボードのAltを押したまま■マークを左ボタンで押して、マウスをスライドさせると画面端から映像が削られます。

一度削った場合でも同様の操作をソースの外側に向けて行えばソースの大きさはもとに戻ります。
また、ソースのフィルタ機能より「クロップ/パッド」を利用すればソースを削ることもできます。
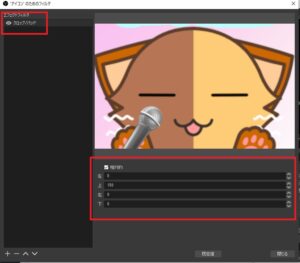
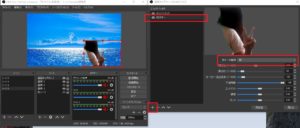
例:アイコンの上部をカット

実際はAltキーを利用したほうが早いですが、より細かい調整をしたい人はクロップ/パッドを利用してください。
ソースを固定する
編集が終わったソースは編集ミスを防ぐためにソースの固定化を行いましょう。
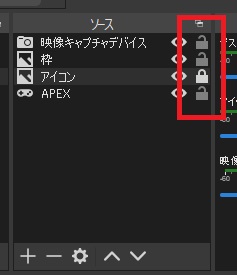
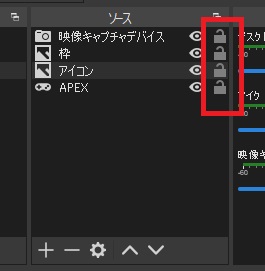
ソース一覧より鍵マークを一度押すとロック状態になり、編集不可能になります。(上から3つ目がカギがかかった状態)

編集したい場合はもう一度鍵マークを押して、ロックを外してください。
ソースの順番について
配信用画面に映っている素材は上、下の概念があります。
もしアイコンやカメラ映像が背景の下に来ていた場合、背景が前面に来て他の画面が見えなくなります。
例:アイコンが上、背景が下のとき

例2:アイコンが下、背景が上のとき

ワイプ画面を作る時はソース一覧で見て「カメラ映像がゲーム画面や素材より上」にくるようにしてください。

もしカメラ映像や映したい素材がゲーム画面に隠れている場合は、ソースの順番を入れ替えてゲーム画面の上に映るようにしましょう。
- ソース一覧から映したいソースを左クリック
- クリックしたままソースを上にもっていく
- ソース一覧の順番が入れ替わり、画面上でも目的ソースが表示されたことを確認

枠の付け方

カメラ映像をそのまま映すだけでは味気ないと感じ人もいるでしょう。
そんな時はオリジナルや自分好みの枠を利用して、画面を彩ってみましょう。
自作または素材ダウンロードサイト(商用利用するなら規約も要確認)から画像をパソコン内に保存しておき、OBSで画像として枠を呼び出します。
OBSで枠を作る
- ソース追加の画像を選択
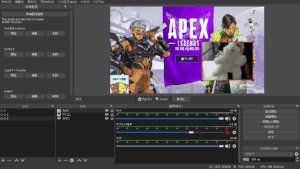
- 目的の素材を選択し、画面上に表示
![]()
枠に使用する素材によってカメラの前面、背面どちらに設置するかが変わります。
枠の背景が塗りつぶされている時

上記のような枠の内部が白色などで塗りつぶされている場合は枠をカメラソースの下に設置してください。

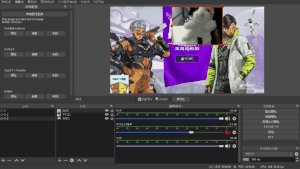
下図のように枠ソースをカメラソースの上に設置するとカメラ映像が潰れてしまいます。

枠の背景が透明の時
「枠の内側が透明化処理されている素材=枠組みだけが表示されるソース」の場合はソースの順番をそこまで気にしなくても大丈夫です。
下図のようにカメラソースの上に素材を被せたい時はカメラソースを素材ソースの下に配置してください。

今回使用した枠素材はこちらのサイトより無料ダウンロードしました。
枠素材サイトへ
動画で確認
ここまでのワイプ映像作成風景を動画にまとめました。
ゲーム画面表示から枠装飾まで実際に手を動かしながら作成したので、確認してみましょう。
ワンポイントアドバイス

ここまではカメラ映像をワイプ状に表示して、画面を彩る方法を紹介しました。
ですがひとえにワイプ映像といってもただ映す以外にも配信を映えさせるテクニックは色々存在します。
今回はライブ配信、動画撮影をやりやすくするテクニックを紹介します。
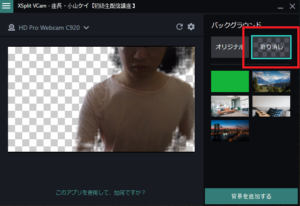
カメラの背景を消したい時
カメラ配信で自分を映したいと思ったけど背景に映る部屋が汚くて諦めた、なんて人がいるかもしれません。
配信のたびに部屋をかたずけるのもメンドウですよね。
そんな人はグリーンスクリーンを利用した背景透過機能を利用しましょう。
OBSには背景のグリーンの部分を自動的に削除できる機能(クロマキー)があるので、有効利用しましょう。

「グリーンスクリーンを用意できない」という人は自動的に背景を削除してくれるソフトを利用する手が使えます。

グリーンスクリーンを使わないで背景除去をする方法はこちらの記事で解説しています。
グリーンスクリーンを使わないでクロマキー合成映像を作る方法!
カメラ映りを良くする方法
ワイプ画面で画面を彩ってもカメラ映りが悪いと画面作りとしてはイマイチですよね。
カメラ映りはカメラの位置や光量、光の向きによって大きく印象が変わります。
一般的に部屋の蛍光灯だけだと顔周りが暗くなるので、顔付近を明るくするライトは必須ですよ。
カメラ映りをよくする秘訣はこちらの記事で解説しています。
ウェブカメラで高画質に映すやり方!ロジクールC920と照明の秘密
画面(シーン)ごとに用意して使い分け
ここまででワイプ画面用の配信画面を用意したわけですが、時にはカメラを使わない配信方法をつかうことがあるかもしれません。
ゲーム画面を全面に映して映像を楽しんでもらうこともできますし、カメラ画面だけにして雑談配信にするなどライブ配信には場面に応じて自由に画面を切り替えることができます。
休憩中の画面やエンディング用の画面もあらかじめ用意しておくとよりエンタメ性のある配信にすることもできます。
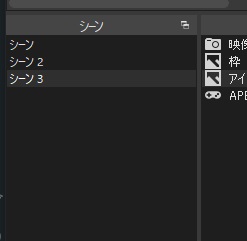
OBSにはシーン欄が用意されています。

1つ1つのシーンは分離しており、ワイプ画面用、ゲーム全画面用などを別途用意しておけます。
- ゲーム全画面
- ワイプ付きゲーム画面
- カメラ専用画面
- 休憩時用
- エンディング用
ワイプ画面はソースのON、OFFを切り替えれば簡単に消すことができますが、枠を消したり別のソースを表示、ソースの大きさを変えるなど1つのシーンだけですべてをこなすのは難しいものです。
シーン切り替えはボタンをワンクリックで終わるので、あらじめシーンごとに用意しておきましょう。
まとめ

配信ソフト・OBSを利用してカメラ映像と背景映像を簡単に合成してワイプ付き配信画面を作製する方法を解説しました。
- ソース~ゲーム画面など素材をOBSの画面に追加する
- カメラ映像を追加する
- ソースの順番を入れ替える・編集
- 枠装飾などで見栄えをよくする
ワイプ画面や装飾は配信ソフトの機能を上手く使えば簡単に作成することができます。
無料で利用できるOBS studioを活用して、自分オリジナルのワイプ付き配信画面を作り上げましょう。
今回はウェブカメラの映像を利用しましたが、Animazeなど2D・3Dキャラクターを動かせるソフトを利用してVtuberのような配信をする際にもワイプ画面を使うことができます。
ウェブカメラの映像部分をウィンドウキャプチャや映像デバイスキャプチャを利用してキャラクターを表示させれば、本記事とまったく同じようにワイプ映像を作ることができます。