- コメントを配信画面に映したい
- マルチコメントビューアでできる方法を知りたい
- 設定方法がわからない
ゲーム配信やVTuberさんがやっているようなコメントを配信画面に映す方法をやってみたいけど、複雑でわからない。
パソコン苦手系の人にとってはなんかややこしく感じますよね。
コメントを配信画面に映すために使われているソフトは一般的にコメントジェネレーター(通称:コメジェネ)と呼ばれていますが、ネット上で調べると色々出てきて適応できるサイトやコメントビューアがバラバラ、セッティング方法もバラバラでどれが良いのか迷ってしまいますよね。
そこで今回は手順をなるべくややこしいことを省いて、最短手順でセッティングする方法をご紹介します。
最初にセッティングしておけば後の調整は楽なので、少し手をうごかして設定してしましょう。
- ニコニコ動画やYouTubeで4年以上ゲーム実況を中心に活動中!
- 生放送が大好きで600時間・5000回以上の視聴者と「楽しく会話すること」をモットーに長い付き合いができる場づくりを大切にしている。
使用ソフト
- HTML5コメントジェネレーター
- マルチコメントビューア(Ryu氏作製のソフト:以下コメビュ、Kui氏が作製した同じ名前のソフトもあるので注意)
- 配信ソフト:OBS studio(以下OBS)
配信ソフトはOBSの他、Streamlabs OBS、XSplit Broadcasterなどウェブページを開くことができるもので使用可能。
今回は利用者の多いOBSを使用しながら説明します。
対応サイト
HTML5コメジェネはコメントビューアが対応できる配信サイトなら適応可能です。
今回使用するコメビュ(マルチコメントビューア)はYouTubeライブをはじめゲーム配信でよく使われているライブ配信サイト(2020年10月現在 12サイト)で使用できる汎用性の高さがうりです。
マルチコメントビューアの詳しい内容はこちらの記事を参考にしてください。
コメジェネの設定方法
- 公式サイトにアクセス

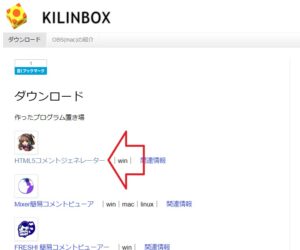
- ダウンロードサイトにアクセス
![]()
- HTML5コメントジェネレーターをクリック
![]()
- 最新(上部)の「hcg_0_0_8a.zip」をダウンロード
![]()
- ZIPファイルを任意場所に展開(先に下記注意点・ブロック設定解除を見てください)
注意点
展開先はC:\とかC:\Program Files以外にしましょう。
書き込み制限がかかり、コメビュが正常に作動しない可能性あり。
筆者はDドライブに別途ファイルを用意して保存しました。
デスクトップに保存すると便利かもしれません。
ブロック設定解除
ネット上でダウンロードしてきたファイルに対してパソコンはウイルスがいることを前提にファイルに対して制限をかけることがあります。
しかしコメビュの仕様上制限がかかると正常に作動しなくなる可能性があるため、制限の解除を行います。
設定解除手順
- ダウンロードしてきたzipファイルを右クリック
- プロパティよりセキュリティの「許可する」にチェックマーク
![]()
- OKをクリック
これでブロック設定が解除できたので、zipファイルを任意の場所に展開してください。
コメジェネ準備
コメビュをまだダウンロードしていない人はこちらの記事を参考にして、コメジェネと同様にアプリを起動できるところまで準備してきてください。
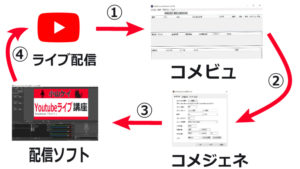
接続見取り図
今回紹介するコメビュは下記の図のような順番でコメントが読み込まれて、ライブ配信画面に表示されます。
イメージ的にこんな風になっていると理解しておきましょう。

①:ライブ配信で打ち込まれたコメントはコメビュに取り込まれます。
②:取り込まれたテキスト情報はコメジェネで任意のテキストの大きさ、色、背景色、スライド速度を調整したのちウェブブラウザ上に表記されます。
③:配信ソフトでウェブブラウザ上のキャプチャすると配信で映る画面上にコメント欄と同じ内容のコメントが装飾した状態で反映されます。
④:配信ソフトの画面はライブ配信側に送られる。
コメビュとコメジェネの接続
見取り図の②に当たる接続を行います。
接続手順
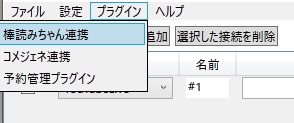
- コメビュのプラグインより「コメジェネ連携」をクリック
![]()
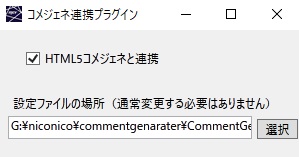
- 「HTML5コメジェネと連携」にチェックマークを入れる
- 設定ファイルの場所より選択をクリック
![]()
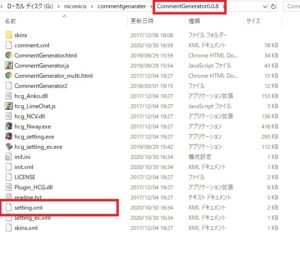
- ファイルは「CommentGenerator0.0.8a」の中にある「setting.xml」を選択して開くをクリック
![]()
コメジェネと配信ソフトを接続
見取り図の③に当たる接続を行います。
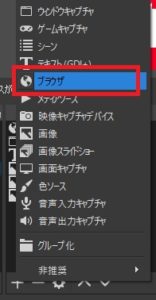
- ソース追加よりブラウザをクリック
![]()
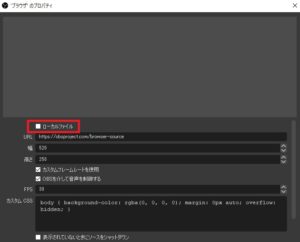
- ローカルファイルにチェックマークを入れる
![]()
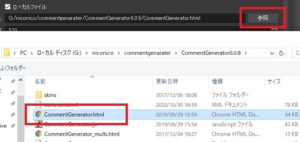
- 参照よりファイルは「CommentGenerator0.0.8a」の中にある「CommentGenerator.html」を選択して開くをクリック
![]()
- 幅520、高さ250と入力
![]()
- OKをクリック
公式サイトでは高さを150と書かれているのですが、筆者が150で試したところ上手くコメントが表示されませんでした。
150でやってもらっても良いですが、うまくコメントが表示されない場合は高さの数値は変更してください。
OBS以外の配信ソフトの場合はソース追加でブラウザソースを表示させてください。
Streamlabs OBS:ブラウザソース
XSplit Broadcaster:ウェブページ
コメジェネの設定値変更
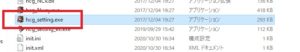
- CommentGenerator0.0.8aのファイル内にあるhcg_setting.exeをダブルクリックで起動
![]()
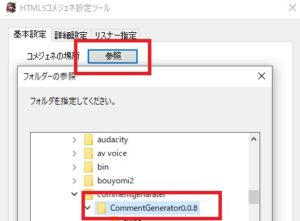
- 基本設定のコメジェネの場所より参照をクリック
- CommentGenerator0.0.8aのフォルダを選択
![]()
- OK
参照の下に「〇〇〇¥CommentGenerator0.0.8a」と表示されていることを確認してください。

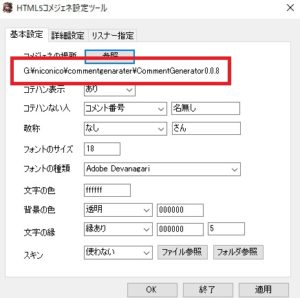
HTML5コメジェネ設定ツールでは、コメントの装飾を変更することができます。
変更できる項目は以下の通りです。
| コテハン表示の有無 | スキン追加 |
| 文字色 | フォントサイズ |
| 背景色 | フォントの種類 |
| 縁取り |
コメント・フチの色
色の変更はすべてHTML形式で行ってください。
HTMLと色の組み合わせはこちらの記事を参考にしてください。
好きな色の下にある「6つの英数字」をコピーして張り付けましょう。
#を入れるとすべて黒色になるので注意してください。

フチは初期値だと縁ありになっています。
フチを消したい場合は縁なしを選択してください。
背景色
コメントの後ろに色を置くことができます。
白色の文字やフチを使う場合は背景色を置くと文字を目立たせることができます。
コテハンについて
コテハンはコメントを打った視聴者の名前のことです。
表示ありにしておくとコメントの横にコテハンが表示されます。
コテハン名前を変更したい場合はコメビュで変更しましょう。

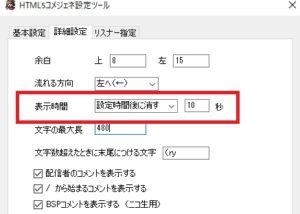
コメントの表示時間
コメントの表示方法や表示時間は詳細設定より変更できます。
デフォルトではコメントが現れてから消えるまで10秒になっています。

コメントを表示し続けたい場合は表示時間を「自動的に消さない」にしておきましょう。
スキンを使う
任意の画像をコメントの後ろに置くことができます。
画像は横長のものを使用してください。
高さは30ピクセルほどのものを使用しましょう。(下の画像ぐらいの高さ)
![]()
高さのある画像を使用した場合、画像がスライドしはじめてコメントが読みづらくなってしまいます。
ここまでの変更が終わったら適用を押してOKをおしてください。
コメジェネの動作チェック
コメジェネが正しく作動するかどうかは実際のライブ配信で確かめておきましょう。
自分でライブ配信の枠を取っても良いですし、他人のライブ配信にお邪魔してURLをコメントビューアと接続させたときにOBSのプレビュー画面にコメントが反映されるか確かめても良いですよ。
YouTubeライブで試してみる
YouTubeライブを実際に行いコメントが配信画面に反映されているか確認します。
下記に手順を書いていますが、より詳しい説明はこちらの記事を参考にしてください。
配信開始手順
- YouTubeのホーム画面よりライブ配信を開始するをクリック
- エンコーダ配信を選択
- タイトルやジャンルはテキトウでOK
- 編集よりプライバシーを限定公開にする
(一般に見せるつもりがないため、非公開だとコメントは打てない) - OBSの設定より配信でサーバーでYouTube/YouTube Gamingを選択
- ストリームキーをライブ配信の設定(YouTube studioの画面)よりコピー
- コピーしたURLをストリームキー用の空欄に張り付け
- 解像度、ビットレートなどの細かい設定はこちらの記事を参照してください。
- OBSの配信開始をクリックすると自動的にYouTubeライブがスタート
- 共有ボタンを押して拡散用URLをコピー
- URLをコメビュの貼り付け欄に張り付けて接続をクリック
- 接続完了後YouTubeのコメント欄に好きなコメントを書き込み、投稿
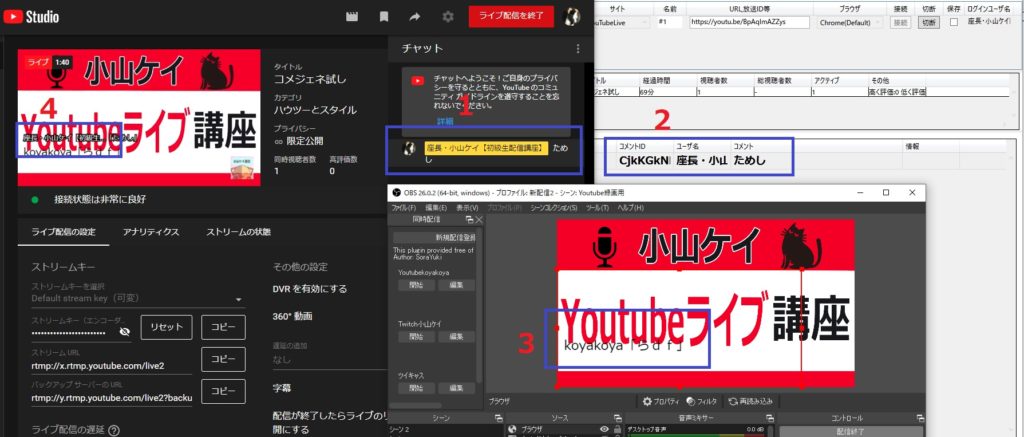
投稿されたコメント(①)はコメビュに表示されたのち(②)、OBSのプレビュー画面に表示され(③)、しばらくたったのちYouTubeのプレビュー画面(④)にも表示されればチェック完了です。

右:コメビュ
真ん中下:OBS
コメント編集
実際にコメントが表示できることが確認出来たら、コメントをもう少し編集していきましょう。
実際に文字として表示した時のコメントの色や縁取り、背景の色などを調整していきます。
設定ツールで設定値を変更した場合は「適用」を押した後に、OBSのソースよりプロパティを開いて画面を下にスライドし、「現在のページを再読み込み」をおしてください。

ページを更新すると今まで打ち込まれたコメントは一度OBSのプレビュー画面からは消えますが問題ありません。
再びYouTubeライブ上でコメントを打って設定を変更したコメントが現れるか確認してください。
設定ツールの「適用」とOBSの「現在のページを再読み込み」は設定を変更するたびに行ってください。
チェックが終わったらライブ配信を終了しましょう。(OBSで配信終了を押せば自動的にYouTubeライブは終了します)
トラブルシューティング
ここまでコメジェネの設定を見てきましたが、どこかで設定を間違っているとOBSの画面に何も映らないかもしれません。
主な原因としては、
- コメビュとコメジェネの接続ができていない
- コメジェネとOBSの接続ができていない
- コメジェネの設定値がおかしい(幅と高さ)
筆者の場合ブラウザの大きさの問題なのかよくわかりませんが、高さを公式サイトの設定値にすると文字が見切れる状態になっていました。
コメントを打った際に枠の下のほうに文字が見きれたり、画面が変わったけど文字が見えない場合は幅や高さを変更してみて、画面上にコメントが出てこないか試しましょう。
コメジェネの設定を変更する際はライブ配信をしながらでも変えることができます。
また、OBSのソース配置でブラウザが背景画像の下側に来ている場合があります。
ブラウザはソース一覧の一番上に配置してください。
ソースの詳しい説明はこちらの記事を参考にしてください。
動画で確認
本記事の内容を動画にまとめました。
ソフトのダウンロードから実際にライブ配信をしながらコメントを装飾していく方法を確認しておきましょう。
まとめ
HTML5コメントジェネレーターとマルチコメントビューアを使ってライブ配信中にもらったコメントを画面上に表示する方法を説明しました。
各ソフトと連携させる手間がかかるので最初見ただけだと難しいかもしれませんが、実際に手を動かしながら試してみてください。
思いのほか難しい作業は必要ないですよ。
わからないことがあれば下のコメント欄に質問を書いておいてください。