
- わんコメの文字変換がうまくいかない
- コメントの何が変えられるのか知りたい
わんコメはYouTubeライブやTwitchなどライブストリーミング中のコメントを一括で管理できるソフトです。

わんコメにはテンプレートが用意されており、配信ソフトにドロップするだけでコメントが画面上に表示されます。

ですがテンプレートは白黒の文字のままですので、「コメントの色や大きさを変更したいな」と感じても不思議ではないですよね?
本記事ではわんコメのコメントの色やフォント、背景をテンプレートジェネレーターを利用して変更して、配信ソフトに設定を反映させる方法を解説します。
自分オリジナルのコメント表示画面を作り、見やすくて目立つ配信画面を作ってみましょう。
- ニコニコ動画やYouTubeで5年以上ゲーム実況を中心に活動中!
- 生放送が大好きで9750時間・8000回以上の視聴者と「楽しく会話すること」をモットーに長い付き合いができる場づくりを大切にしている。

本題に入る前に、
本記事で紹介するわんコメについてよく知らない人は先にこちらの記事でわんコメの使い方について知っておきましょう。
アプリ1つでYouTubeライブのコメントを画面表示・音声読み上げ~わんコメの基本設定
わんコメの基本情報、ダウンロードから実際にライブストリーミングで利用する方法までまとめています。
コメントの変更項目

わんコメでは基本のコメント表示設定を自分流にアップグレードさせる方法が用意されています。
コメントの編集作業を行うと下記の項目を変更できます。
- テンプレート変更
![]()
- 文字の色・フォント・大きさ変更
![]()
- アイコンの大きさや非表示設定
![]()
- コメントの表示時間
![]()
テンプレートジェネレーターの使い方

わんコメではコメントを画面表示する際にテンプレートを利用して配信ソフトにコメントソースを表示します。

テンプレートの編集はわんコメ公式が用意したテンプレート編集用のソフト「テンプレートジェレーター」を利用して行います。
テンプレートジェネレーターは公式サイト、またはわんコメソフト内からアクセスできます。
公式サイトからアクセス
コメントの編集はわんコメ公式サイトホーム画面のページ真ん中あたり、コメントテンプレートというサブタイトル内の「テンプレートジェネレーター」をクリックして下さい。

続けて複数表示されている「バージョン〇〇用」中から最新バージョン(図だとバージョン3.1用)をクリックしてください。

わんコメソフト内からアクセス
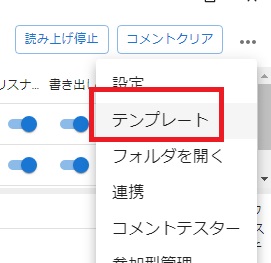
- わんコメ画面右上の「…」をクリック
![]()
- テンプレートをクリック
![]()
- 画面右上のテンプレートジェネレーターをクリック
![]()
テンプレートジェネレーターの見方
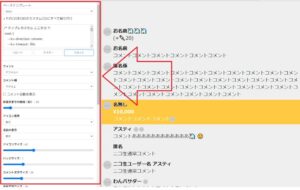
テンプレートジェネレーターのページにアクセスすると、コメントを編集するためのページが表示されます。
編集は画面左側の一覧の中から変更したい項目を設定します。

設定変更した内容は即座に右側のコメント例表示画面に反映されます。

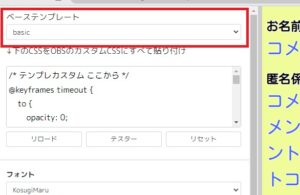
テンプレート変更
ベーステンプレートのタブでは今使っているテンプレート、またはこれから利用するつもりのテンプレートと同じ設定を選んでください。
例えばLINE風のコメントテンプレートを利用している場合、ベーステンプレートタブでlineを選択してコメント例がLINE風になったことを確認しましょう。

※注意
ベーステンプレートで利用したいテンプレートと別の設定のまま変更作業を続けても、後々配信ソフトに設定を反映させた時に変更内容がコメント表示に反映されないトラブルが生じます。
必ずベーステンプレートは利用したテンプレートに変えてください。
文字の基本設定
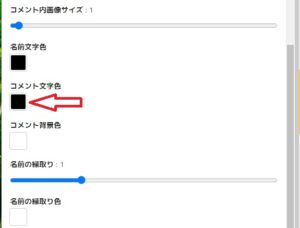
文字の色
コメントの文字色の下にある「■マーク」をクリックすると、色パレットが表示されるので好きな色を選んでください。

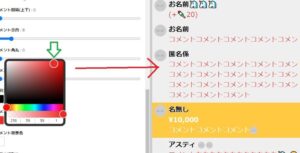
色パレットの見方
色の変更はパレット内の「3つの●マーク」を移動させることで色を指定します。
一番上の●は左右上下に移動でき、色の濃さを変更できます。
例:一番上の●を濃い赤色に移動させると、画面右側の文字色が赤色に変化しました。

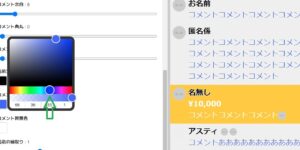
真ん中の●マークでは色彩を変更できます。
例:真ん中の●マークを青色のゾーンまで移動させると文字が青色になりました。

下の●マークは透明度を変更できます。
例:下の●マークを真ん中あたりに移動させるとコメントの色が薄くなりました。

フォントの変更
フォントタブをクリックし、好みのフォントを選んでください。

フォントによって文字のイメージは大きく変わるため、自身の配信内容にあった文字フォントを選択しましょう。
例:KaiseiDecol

例:KosugiMaru

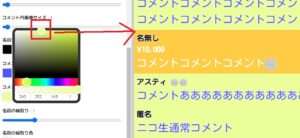
大きさの変更
コメント文字サイズの下部にあるバーを左右に移動させると、コメントの大きさを変更できます。

文字の大きさは配信サイトのソースを拡大すれば変更できますが、ソースそのものの大きさも変わるため調整が難しくなります。
コメントの大きさはテンプレジェネレーター内で変更させましょう。
コメントの背景色変更
コメントの背景色を変えたい時はコメント背景色の下部にあるパレットマークをクリックし、任意の色を選択してください。

例:背景を黄色にするとコメント・アイコン以外の部分が黄色に変化しました。

アイコンの設定方法
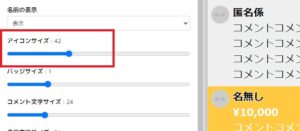
アイコンの大きさ変更
コメント表示ではコメントと共にアイコンがデフォルトで表示されます。
アイコンの大きさはアイコンサイズの下部にあるスライダーで変更してください。

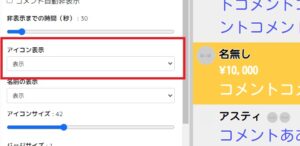
非表示方法
アイコンを非表示にしたい場合、アイコン表示のタブをクリックして「非表示」を選択してください。

アイコン非表示にするとコメントを打ち込んだリスナーの名前だけが表示されます。
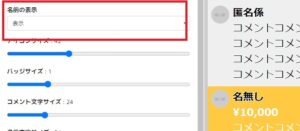
アイコンと同様にリスナーの名前も非表示にしたい場合、名前の表示のタブより非表示を選択してください。

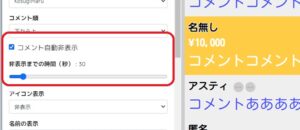
コメントの表示時間
コメントはデフォルト設定だと、一度表示されたら画面に残り続ける仕様となっています。
例えば30秒経過したらコメント消したい設定にする場合、コメント自動非表示にチェックマークを入れて、非表示までの時間のスライダーを30にしてください。

コメント自動非表示にチェックマークが入っていないとコメントは画面に残り続けます。
その他の設定
テンプレートによって設定できる項目が異なるものもあります。
- 枠取り
- コメント枠の色
- バッチサイズ
- アニメーションのON・OFF
など
配信用ソフトに設定を適応させる

テンプレートジェネレーターで設定したコメントの変更情報を配信用ソフトに反映させます。
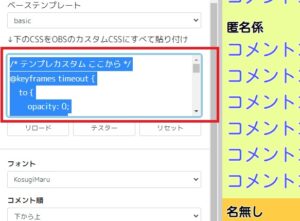
カスタムCSSのコピー
テンプレートジェネレーターの画面左上部にある「↓下のCSSをOBSのカスタムCSSにすべて貼り付け」と書かれた内容に従い、
/* テンプレカスタム ここから */
○○○○
/* テンプレカスタム ここまで */
の部分をコピーしてください。

文字列の先頭・文末にある「/* テンプレカスタム ここから */、/* テンプレカスタム ここまで */」と書かれた部分もコピーしておいて問題ありません。
配信ソフトの設定
今回は配信用ソフト・OBS studio(以下OBS)を利用します。

- ライブ配信(生配信)・画面録画に対応
- Windows、iOS、Linux対応
- 海外プレイヤーにも根強い人気
- 完全無料
- プラグインでオリジナルカスタマイズ
- アップデートで新しい機能が順次追加中
OBSの基本的な使い方はこちらの記事で解説
OBS使い方まとめ!ダウンロードからYouTubeライブ配信開始まで解説
コメントテンプレートの表示方法
テンプレートジェネレーターで利用したテンプレートと同様のテンプレートをOBSに表示してください。
テンプレートは任意のファイルをクリックしたままOBSの画面上でクリックを離すと自動的にコメント用ソースが表示されます。

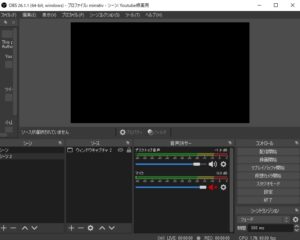
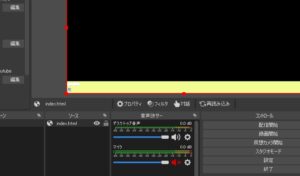
カスタムCSSの貼り付け
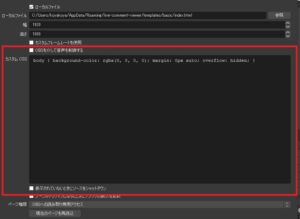
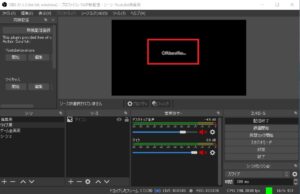
- ソース一覧よりコメントソースをダブルクリック
- カスタム CSSの欄に先程コピーした文字列を貼り付け
![]()
![]()
もともと表示されていた文章の上から上書きしておきましょう。
/* テンプレカスタム ここから */
/* テンプレカスタム ここまで */
上記の内容は残しておいて問題ありません。
文字列の貼り付けが終わったらOKをクリックしましょう。
コメントを打ち込んでチェックしてみよう
カスタムCSSの設定が完了したらコメントを実際にうち、変更設定が反映されているかチェックしましょう。
実際にライブストリーミングをしながら試す方法はこちらの記事で解説しているので参考にしてください。
アプリ1つでYouTubeライブのコメントを画面表示・音声読み上げ~わんコメの基本設定
正確に設定が反映されていると、テンプレートジェネレーターで編集した設定と同様の形式コメントがOBS上に表示されます。

コメントが切り替わらない時の対処法

カスタムCSSを貼り付けてもコメントがオリジナルに変更できないときの対処方法をまとめました。
- テンプレートは同じ設定か確かめる
- カスタムCSSは全部貼り付けたか
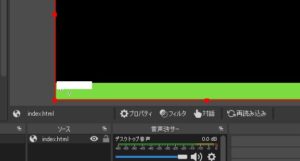
テンプレートは同じ設定か確かめる
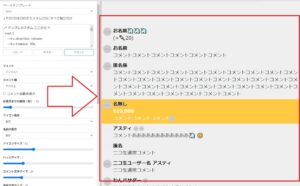
OBSに表示したコメントソースとテンプレートジェネレーターで指定したテンプレートは同じ内容を選んでください。
例えばテンプレートジェネレーターでbasic、テンプレートで「line」を選んだ状態でカスタムCSSを変更すると設定内容は反映されません。

テンプレートジェネレーターで違うテンプレートを選んでいると、黄色の背景に設定したにも関わらず上記図のように背景が黄色にならず、コメント色は白黒のままになります。
カスタムCSSは全部貼り付けたか
テンプレートジェネレーターにあるカスタムCSSすべてをOBSソース設定内のカスタムCSS用空欄にそのまま貼り付けてください。
カスタムSCCの一部が抜けていると正常に設定が反映されない可能性があります。
動画で見てみよう
本記事の内容を動画形式で説明しています。
動画を見ながらコメントの色やフォント、大きさを変更してみましょう。
まとめ

わんコメのテンプレートコメントに編集を加えて、自分オリジナルに変更する方法を解説しました。
- テンプレート変更
- 文字の色・フォント・大きさ変更
- アイコンの大きさや非表示設定
- コメントの表示時間
コメントの大きさや色によって文字のよみやすさは一変します。
実際に配信画面を見ながらコメントに編集を加えてみましょう。