- テキストを編集したい
- Pixel Chatの設定方法を知りたい
- 声をテキストに変換したい
自分の声をライブ配信に乗せたくない時、声をリアルタイムで変換できるソフトは便利ですよね。
Pixel Chatは声のテキスト化が無料で出来る優れもので、アカウント作成をすませばすぐに利用可能です。

本記事ではPixel Chatを利用した声のテキスト化方法とテキスト編集方法を解説します。
文字を大きくしたり、背景と文字の色を整えて、視聴者が見やすい画面を作り上げましょう。
- ニコニコ動画やYouTubeで5年以上ゲーム実況を中心に活動中!
- 生放送が大好きで800時間・6500回以上の視聴者と「楽しく会話すること」をモットーに長い付き合いができる場づくりを大切にしている。
![]()
Pixel Chatについて
Pixel Chatは声のリアルタイムテキスト化ほか、ライブ配信をアシストする機能を備えたウェブサービスです。

- 日本語・英語の自動テキスト化
- テキスト・背景を装飾できる
- 基本使用無料(有料機能あり)
- 配信ソフト、画面録画ソフトで利用できる
Pixel Chatでは、声のリアルテキスト化以外にも、
- チャットのオーバーレイ表示(Twitch、Glimesh専用)
- BGMの画面表示(SpotifyやYouTube music)
など18種以上の追加機能を利用できます。
Pixel Chatの基本的な使い方(アカウント作成など)はこちらの記事で解説しています。
ライブ配信で生声をテキスト化する方法~Pixel Chatでリアルタイム変換
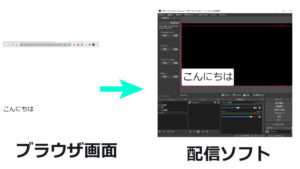
声をテキスト化して録画する流れ
1:マイクで収音した声はPixel Chat専用のウェブページでテキスト表示されます。

2:ウェブページを画面録画ソフトで読み取り、ライブ配信や動画録画で利用します

Editでテキスト編集

Pixel Chatで表示されるテキストはEditで編集できます。
テキスト編集手順
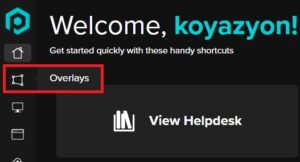
- Pixel Chatホーム画面の左欄より「Overlays:オーバーレイ」をクリックする
![]()
- 画面右上の「Create New Overlay」をクリックする
![]()
- 一覧から「Captions」をクリック
![]()
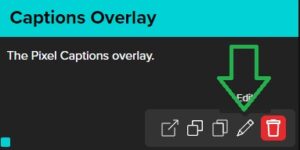
- 新しく作成した設定項目の「Edit:鉛筆マーク」をクリックする
![]()
テキストの設定項目一覧が表示されます。

上記の項目を変更すると、文字の色や大きさ、背景色を編集できます。
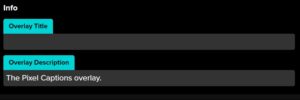
変更可能な設定項目は以下の通りです。
Overlay Description:設定の詳細(設定内容を記述できる)

Text Color:文字色
Background Color:背景色
Font Face:フォント形式

Use custom name when in group captions:グループで使用する際に利用する(個人で利用する時は使用しません)

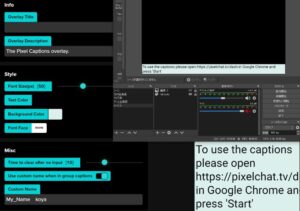
文字の大きさと色について
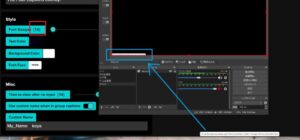
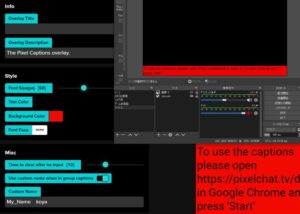
左側の項目で、文字の大きさと色、背景色を切り替えると、右下の英語テキスト部分が切り替わります。(下図:2枚目は文字色・大きさと背景色を変更)


文字の大きさ
初期値だと配信ソフトでテキストを読み取った際に文字が小さく表示されるため、Font Size「60」ぐらいでまずは試してみましょう。
下図:文字大きさ、60にして配信ソフトで読み取った時

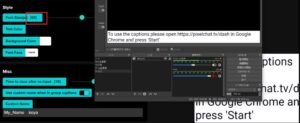
フルHD画質でテキストを表示する際、文字サイズが10~30だとブラウザ表示した時に小さくなります。
下図:文字大きさ、10の時

文字色と背景色
テキスト色は背景色と合わせて見やすい色に変更しましょう。
文字を黒にしたら背景は明るい色(白や水色など)にすると見やすくなります。
下図:背景水色(1枚目)

背景赤色(2枚目)

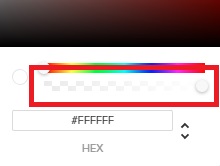
背景を透明にする
背景を透明にしたい場合、配色バーの下にある「左側にいくほど透明になるバー」を左端まで移動させてくだい。

背景が透明になると、ブラウザ画面をキャプチャした際に文字だけを表示できます(ブラウザ画面を見ただけではよくわかりません)。
ゲーム画面に直接文字を重ねる場合は、背景を消すことで文字だけを浮かせられます。
声を実際にテキスト化する

Pixel Chatを起動させ、マイク音声をテキスト化してみましょう。
変換スタート方法
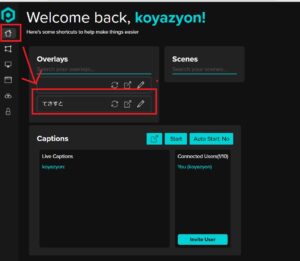
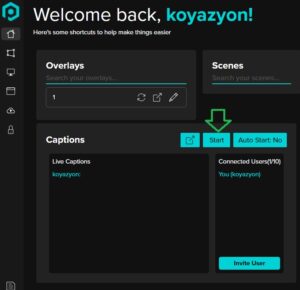
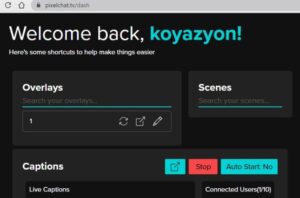
- ホーム画面(左欄の家マーク)を表示して、作成したCaptionsがあることを確認
![]()
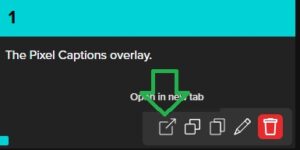
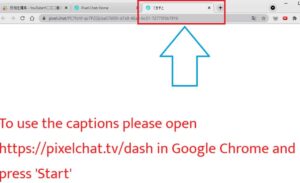
- Captionsにある「矢印マーク」をクリックして、新規ブラウザを開く
![]()
![]()
- Captionsの「Start」をクリックして、変換機能をスタートさせる
![]()
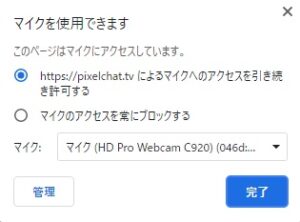
- マイクを指定して、開いた別タブを見る
![]()
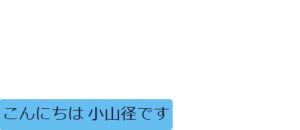
- マイクに向かって話しかけ、テキスト変換されることを確認
![]()
変換ストップ方法
Captionsの「Stop」(Startボタンのこと)をクリックすると変換はストップします。

配信ソフトでテキスト編集

配信ソフト「OBS studio」(以下OBS)を利用して、ブラウザに表示させたテキストを読み取ります。
ブラウザソースでテキスト読み取り方法
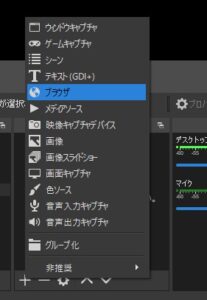
- ソース追加でブラウザソースを選択
![]()
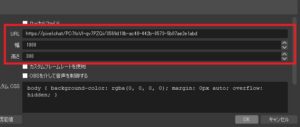
- テキスト表示画面(ブラウザ)のURLをコピーして、プロパティのURLに張り付け
![]()
- 高さ、幅を調整してOKをクリック
![]()
プロパティ設定が完了したら、マイクに話しかけてテキストがOBSの画面に表示されることを確認してください。

テキストの大きさを変える
テキストの大きさはOBS studioのソースを拡大・縮小することでも調整ができます。
ソースの大きさ変換
- ブラウザソースをクリック
- 四隅の■をクリックしながらマウスをスライド
ソースの形を整える
テキストの背景上部分が邪魔な場合、ソースの一部を削りましょう。
ソースの一部削除
- ブラウザソースをクリック
- Altを押しながら■の位置をマウスで移動させる
動画で確認
本記事の内容を動画で解説しました。
テキストの大きさ変更や背景の削除方法など実際に手を動かしながら確認してください。
まとめ

Pixel Chatのテキスト編集方法と配信ソフトで読み取る方法を解説しました。
Pixel Chatのテキスト化機能は気軽に利用できるので、気になったらまずは試してみましょう。