
- オシャレなワイプ映像を作りたい
- 手軽に映像を加工したい
- ライブ配信・動画撮影ですぐに使いたい
ウェブカメラはライブ配信や動画撮影、Zoomでのウェブ会議など幅広い使い方ができる便利な機材です。

ウェブカメラはパソコンに接続して、そのまま利用すると横長の映像が撮れますよね。

ですがYouTubeの動画やストリーミング配信を見ていると、カメラのフチが加工された映像を見たことがあると思います。

実はあの縁取りされた映像は配信ソフトに備わっている機能で簡単に再現できます。
特別なアプリで編集したり、専用のウェブカメラなどは使う必要ありません。
本記事では配信ソフト「OBS studio」を利用してウェブカメラ映像のワイプ作り方法を解説します。
カメラ映像にひと工夫を加えて、リスナーに「他の配信者とは一味違うな、ちょっと見てみよう」と思われる映像を作ってみましょう。
- ニコニコ動画やYouTubeで5年以上ゲーム実況を中心に活動中!
- 生放送が大好きで9500時間・7500回以上の視聴者と「楽しく会話すること」をモットーに長い付き合いができる場づくりを大切にしている。

カメラ映像の加工の流れ

今回はPCに接続したウェブカメラの映像に自分好みの枠を付け加えて、ライブ配信や動画撮影で今すぐ利用できるカメラ映像を作成します。
準備ソフト、機材
- PC
- 映像編集ソフト(無料で使えるもの・ペイントでもOK)
- 配信ソフト(OBS studioなど)
PC
ウェブカメラを利用するためのPCはWindows、Macどちらでも利用可能です。

ウェブカメラ
ウェブカメラはAmazonで1000円代で買える手軽(あのロジクールC270n)なものから、1万円近くでフルHDの高画質映像が取れるものまで数多くあります。
私は4年前に購入したロジクールC920をいまだ現役で利用していますが、映像は綺麗に取れています。

ある程度の高画質が撮りたくて値段もそこそこ(今だと7000千円なので購入当時から3000円ほど安くなった)で手に入るのでおススメですよ。
ロジクールC920について知りたい人はこちらの記事を参考にしてください。
ロジクールC920をライブ配信用に設定!配信ソフトごとの使い方
また、今回利用する方法ならノートパソコンに標準されているカメラでも利用できます。
カメラを買うのを迷っている人もとりあえずやり方だけは覚えておきましょう。
OBS studio
今回は無料でWindows、Macどちらでも利用できる配信用ソフト「OBS studio」(以下OBS)を利用します。
他の配信用ソフト(XSplit Broadcasterなど)を利用している人も若干操作方法は違いますが、ある程度応用できる内容なので参考にしてください。

- ライブ配信(生配信)・画面録画に対応
- Windows、iOS、Linux対応
- 海外プレイヤーにも根強い人気
- 完全無料
- プラグインでオリジナルカスタマイズ
- アップデートで新しい機能が順次追加中
OBSの基本的な使い方はこちらの記事で解説
OBS使い方まとめ!ダウンロードからYouTubeライブ配信開始まで解説
カメラ映像の加工~全体像
カメラ映像作成の大まかな流れとしては3ステップに分かれます。
- ワイプの形を作る
- OBSに取り込んでカメラ映像と合成
- 自分好みのカメラ映像に編集
枠ぶちの作り方

画像編集ソフトやブラウザで利用できる画像編集サイトを利用して、カメラワイプで使用したい形をデザインします。
無料で使える画像ソフト
Windowsユーザーならペイントを利用すれば簡単にワイプ画像を作れます。

Macユーザーはデフォルトのペイントソフトはないので、画像編集アプリを入れるかCanvaなどブラウザ上で画像を編集できるサービスを利用しましょう。

Canvaは無料でもYouTubeのサムネイルなどを手軽に作成できますので、これからもYouTubeで活動していきたい人はぜひ使ってみてください。
- アプリのダウンロード要らず
- YouTubeサムネイルのサンプルテンプレート完備
- インスタのストーリーテンプレート完備
Canvaの使い方やアカウント作成方法は下記記事で解説しているので参考にしてください。
YouTubeのサムネイルを無料で作ってみた【Canva使い方】
またClip studioやMedibang、Photoshopなど画像編集ソフトを持っている人は慣れている手持ちのソフトを利用してください。

ワイプ画像の作り方例
ブラウザの画像編集サービス「Canva」を利用して、ワイプで利用する枠を作成します。
ワイプ画像の作り方手順
- Canvaにアクセス
- デザインを作成をクリック
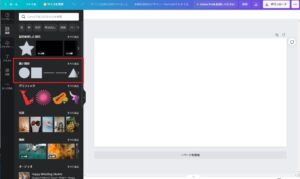
- 「YouTubeサムネイル」をクリック
![]()
- 左欄の素材をクリック
- 「線と図形」のタブから「すべてを表示」をクリック
![]()
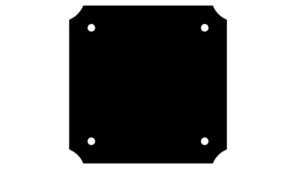
- 一覧の中から利用したい枠の形をクリック
![]()
- 枠を選択した状態(枠を一度クリック)で左上の「■マーク(カラー選択)」をクリック
![]()
- パレット内から利用したい色をクリック(今回使用する色は「黒」にしてください)
![]()
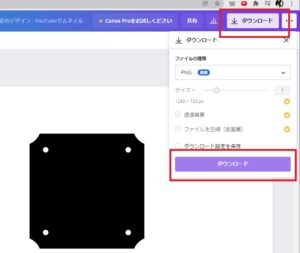
ワイプ画像の大きさと位置を整えたら画面右上の「ダウンロード」→「ダウンロード」をクリックしてください。

映像の大きさ変更や背景透明化はCanva Pro(有料機能:30日間無料利用ができる)にて利用可能ですが、今回は無料版でもできるのでProに加入しなくてOKです。
ポイント
ワイプ画像の大きさはダウンロード時の映像の大きさで決まります。
Canvaの無料利用では最大解像度はHD画質(1280×720px)までとなるので、ウェブカメラでフルHDの解像度を利用している人はワイプ画像は気持ち大きめに作っておきましょう。
大きめのワイプ画像を利用するとウェブカメラを合わせた時大きさの調整がしやすくなります。
例:小さめのワイプ画像の場合

例:大きめのワイプ画像の場合

小さな画像だと顔が入りきらない可能性があるので、Canvaの枠いっぱいの大きい画像を作っておきましょう。
OBSでワイプを作る方法

配信ソフトOBSを利用してウェブカメラの映像を映し、ワイプ画像と組み合わせて自分好みのカメラ映像を作成します。
OBSを起動させる前にウェブカメラをPCに接続してください(OBSを先に起動させるとウェブカメラを認識できない恐れがあります)
ウェブカメラの映像を見るために専用のPCアプリ(ロジクールだとLogicool Camara)を開いている人は、カメラアプリを終了させてください。
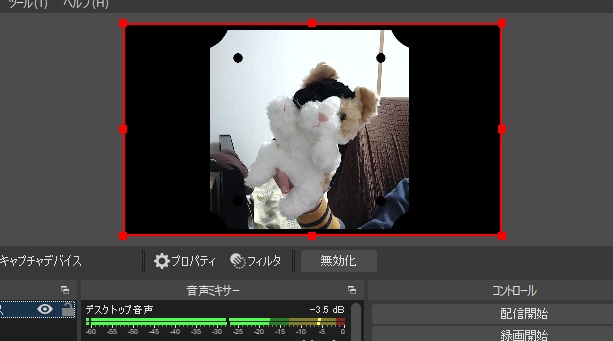
OBSにカメラ映像を映す
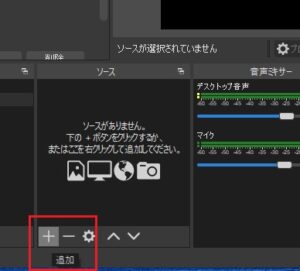
- ソース欄から追加ボタン(プラスボタン)をクリック
![]()
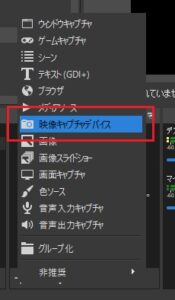
- 映像キャプチャデバイスをクリック
![]()
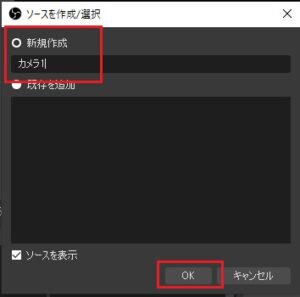
- 名前を記入してOKをクリック
![]()
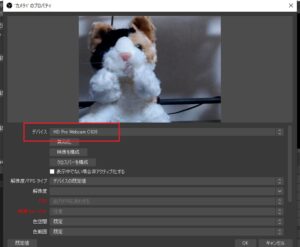
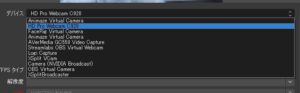
- デバイスタブから使っているウェブカメラを選択
![]()
![]()
- プレビュー画面に映像が映ったことを確認
ソース欄に新しくソースが追加されたことを確認
![]()
カメラ映像にワイプ枠を合成する
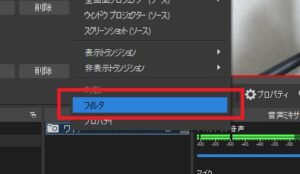
- 目的の映像ソースをクリックしてから右クリック
- フィルタをクリック
![]()
- エフェクトフィルタ欄から追加(+ボタン)をクリック
![]()
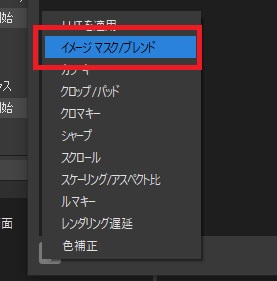
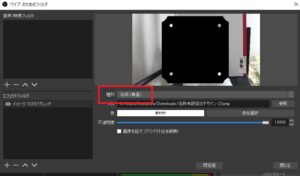
- 「イメージ マスク/ブレンド」をクリック
![]()
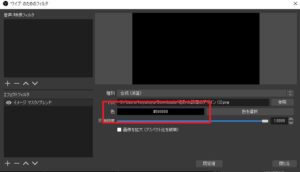
- 名前を記入してOKをクリック
- 種別のタブを開いて合成(減算)を選択
![]()
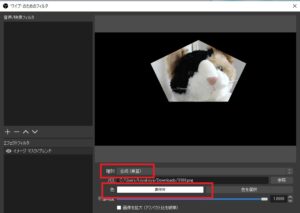
- パス欄から参照をクリックしてワイプ画像を呼び出し
![]()
![]()
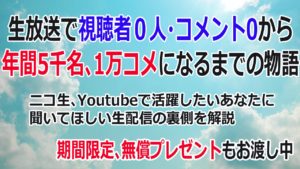
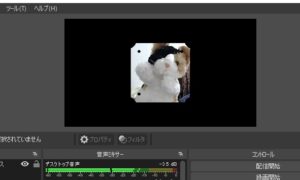
正常に画像を呼び出せたら、下記のようにカメラ映像と先ほど作成した画像の部分(黒く塗りつぶした)が切り取られた画像の合成されたワイプ映像が映ります。

上手く合成できない場合
手順通りに設定したが上手く画像が切り取れなかった場合、下記のような原因が考えられます。
- 種別の選択間違い
- 色で画像で使用した色以外を選択
- 不透明度が0になっている
種別の選択ミス
例えば種別を合成(乗算)にすると枠以外が透明になり、映したい部分がつぶれた映像となります。

本記事のやり方に沿う場合は種別は合成(減算)にしてください。
色の選択ミス
色でワイプ部分と同じ色(今回だと黒)にすると全体が黒で塗りつぶされます。

Canvaで作製した塗りつぶしの色とOBS上で設定した色は別(できれば背景の色である白)にしてください。
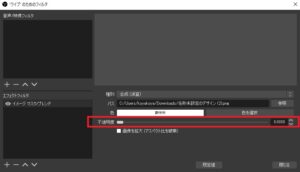
不透明度のミス
不透明度が0だと画面に何も映らなくなります。

不透明度の設定欄にあるスライダーは右側に寄せておきましょう。
ワイプ画像の扱い方

ワイプ画像を作成、利用する際の注意点について補足します。
背景の透明化
本記事で紹介したワイプ画像は白の下地背景に黒で塗りつぶした枠画像としました。

実は画像編集ソフトの中には背景を透明にできる機能があり、背景を透明にしたワイプ画像も本記事と同じやり方でワイプ映像を作れます。
背景が透明の場合、合成(加算)にしても望み通りの映像を作ることができます。
背景の透明化はCanvaPro(有料会員)で利用できる機能で、無料会員は利用できませんので注意してください。
同じくWindowsペイントも下地部分の背景を透明にすることは難しいのでお勧めしません。
MedibangやClip studioなど画像編集ソフトでは背景の透明化はボタン1クリックでできるので、画像編集ソフトで画像を作れる人はお試しあれ。

ワイプ画像の色
本記事で紹介した白い下地に黒い画像とは違う色を利用した場合、種別で選択する項目は変更しなければいけない可能性があります。
例えば黒い下地に白い枠画像とした場合、映したい部分と隠したい部分が逆転します。
この場合だと種別(乗算)、色を白とするとワイプ画像として利用できます。

↓ ↓ ↓

下地の色や枠画像の色によってフィルタの使い方が変化するので、下地白・枠画像黒以外の色を利用する時は種別や色の設定を変えてください。
まとめ

ウェブカメラのワイプ画像を自作してライブ配信や動画作成をすぐに使える画像づくりについてい解説しました。
ワイプ作成簡単ステップ
- ワイプの形を作る
- OBSに取り込んでカメラ映像と合成
- 自分好みのカメラ映像に編集
画像の大きさや映像の合成時にちょっと操作が必要ですが、全部無料で他の動画とは一味違うカメラワイプ映像ができるので有効活用してください。