
- ライブ配信でつかう画面を作りたい
- 配信ソフトの使い方を知りたい
- 設定方法をしりたい
最近ネットで話題のYouTuberがやっている動画作成やライブ配信を自分でもやってみたい人は急増していますね。
でも、有名YouTuberみたいな作りこまれた動画の画面をどうやって作成すればよいのかと悩んでいる人も沢山います。
そこで今回は手軽に自分好みの動画画面を作ることができる方法を紹介します。
使用するソフトは海外の配信者にもよく使われているStreamlabs OBS(以下SLOBE)という無料ソフト!
- ニコニコ動画やYouTubeで5年以上ゲーム実況を中心に活動中!
- 生放送が大好きで600時間・5000回以上の視聴者と「楽しく会話すること」をモットーに長い付き合いができる場づくりを大切にしている。
SLOBSとは
SLOBSはオープンソース(無償で公開され自由に改変することができるソフト)のOBS studioをもとにして、Streamlabsが各種機能を追加し公開している基本利用無料の配信ソフトです。

無料かつ独自の機能(チャットボックスなど)も自由に使えるので、YouTubeライブをはじめ多くの配信サイトでも使いやすいライブ配信ソフトです。
SLOBSの概要はこちらの記事より確認してください。
配信画面の作成方法
ライブ配信をする際には画像やテキスト、ゲーム画面、ウェブカメラなどひとまとめにして、ライブ配信サイトに1つの映像として送信しないといけません。
また、視聴者から見たら複数の素材が集まった1つの画面だけを見ることになるので、全体としてまとまりがある構成にしておくことが大事。

この時に使用する素材をソースと呼び、それぞれのソースごとにクロッピングや透明度、クロマキー合成などの細かい作業もSLOBSだけで編集することができます。。
よく使うソース
SLOBSでは数多くのソースを使うことができます。
その中でもよく使用するソースの使い方は覚えておいても損はないので、この機に一緒にSLOBSを動かしながらみに着けておきましょう。
| ファイル・ソース形式 | 呼び出し方 |
| 静止画像 | 画像 |
| 静止画像スライドショー | 画像スライドショー |
| ウェブページ | ウィンドウのキャプチャー |
| ウェブカメラ | ビデオキャプチャーデバイス |
| ゲーム画面(PC用ゲーム) | ゲームのキャラクター、ウィンドウのキャプチャー |
| ゲーム画面(キャプチャーボード使用) | ビデオキャプチャーデバイス、ウィンドウのキャプチャー |
| テキスト打ち込み | テキスト(GDI+) |
| チャット欄 | チャットボックス |
| 色ソース | 色ソース |
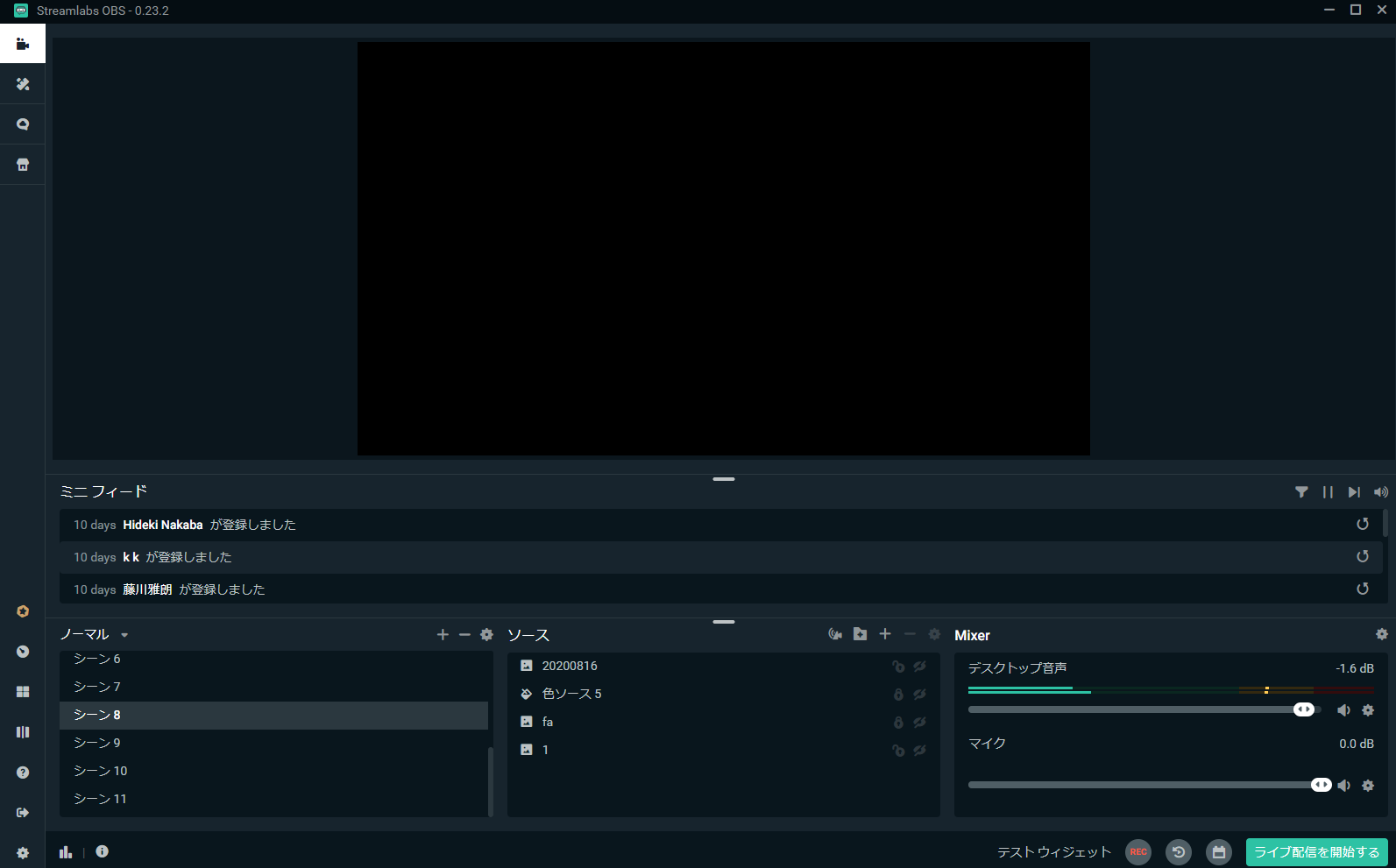
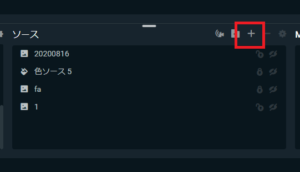
ソースの追加
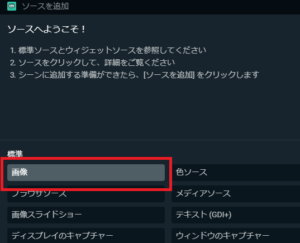
エディタ画面(デフォルト画面)のソース欄にある「+ボタン」をクリックすると、各ソース一覧が表示されます。

呼び出したいソースにより呼び出し方が異なるので、上図の呼び出し方を参考にして目的のタブをクリック。

画像を呼び出す
- 画像をクリック
![]()
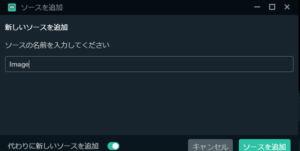
- 名前を入力
(以前に呼び出したことがあるソースの場合は、前回使用時のタブをクリック)![]()
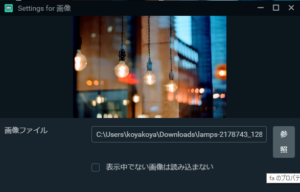
- 参照をクリックし目的の画像ファイルを選択
- 画像がプレビュー画面に表示されれば成功
![]()
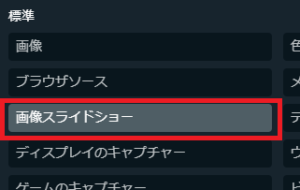
画像スライドショー
- 画像スライドショーをクリック
![]()
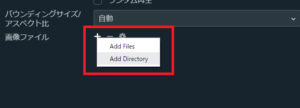
- 画像ファイルの「+ボタン」をクリック
- Add File
画像1つ1つを選べます(ctrlを押しながら画像選択をすると複数の画像を一気に取り込めます)
- Add Dictionaly
画像が入ったフォルダごと選べます

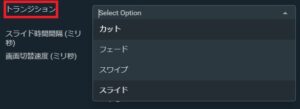
- トランジション
画像の切り替わり方を変更できます。
カット:画像が一気に変わる
フェード:画像が少しずつ薄くなって次の映像が出てくる
スワイプ:元の画像が左に流れていく
スライド:黒くなった後新しい画像が右から出てくる

- スライドの表示時間
スライドの表示時間・切り替わり時の速度も自由に変更できます。
単位はミリ秒なので10秒間画像を表示したいならスライド時間間隔を10000にしてください。

完了をクリックするとプレビュー画面にスライドショーが表示されます。
再生時間などを再度設定したい場合はソースをダブルクリックすると設定画面が出てくるので、目的に合わせて編集してください。
ウェブカメラ
ウェブカメラはあらかじめPCに接続しておいてください。
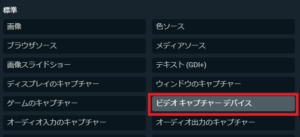
- ビデオキャプチャーデバイスをクリック
![]()
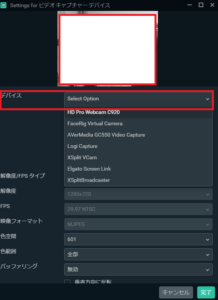
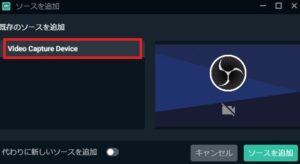
- デバイスで使用するカメラを選択
![]()
- 完了をクリック
過去にソースでウェブカメラを作成した場合は過去に作成した同じソースを選択してください。
同じデバイスを新しいソースで作成して選択しようとしても、画面が反映されません。
新しいソースを作成するときに既存のソースを呼び出す設定画面が出てくるので、既存のソース追加から目的のソースを選択してください。

ゲーム画面(PC用ゲーム)
あらかじめ映したいゲームを起動させておいてください。
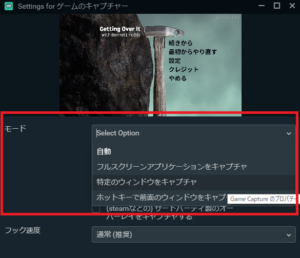
- ゲームのキャプチャー
- モードが自動の場合は自動的にゲームを認識してゲーム画面を表示してくれます。
認識されない場合はモードを「特定のウィンドウをキャプチャ」に変更し、ウィンドウのタブで映したいゲームを選択してください。

それでも映らない場合は「ウィンドウのキャプチャ」を使用します。
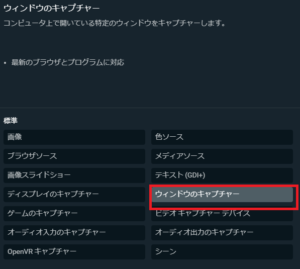
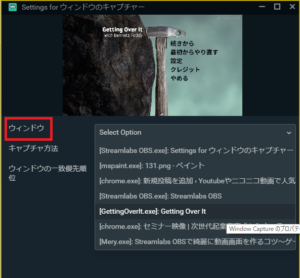
- ウィンドウのキャプチャをクリック
![]()
- ウィンドウタブでゲームを選択

ゲーム画面(キャプチャーボード使用)
ウェブカメラと同様にビデオキャプチャーデバイスから目的のキャプチャーデバイスを選択してください。
キャプチャーデバイスのソフトを先に開いていた場合、映像が反映されないので注意してください。
テキスト文字
画面の中に任意の文字を設置することができます。
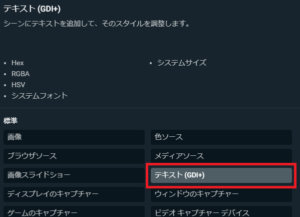
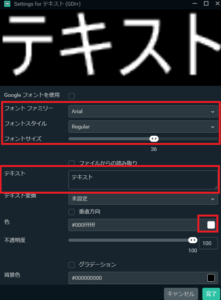
- テキスト
![]()
- テキスト欄に表示させたい文字を入力
フォントファミリーでフォント形式
フォントスタイルでイタリック・太文字を選べます
テキスト変換のタブ下にある「垂直方向」にチェックを入れると、縦文字になります

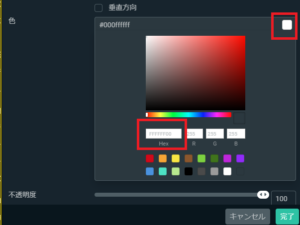
色のタブから色マークをクリックすると好きな色に変更できます。
より細かい色を選択したいならHTMLの色表よりえらんできて、Hexの空欄に張り付けて完了ボタンをおしてください。

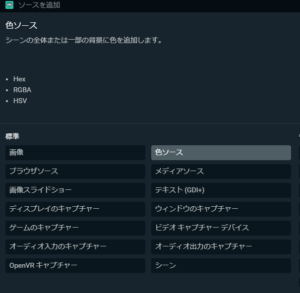
色ソース
背景を単色表示させたい時に便利なソースが色ソースです。
- 色ソース
![]()
- 色より好みの色を選択(テキスト文字と同様のやり方)
![]()
- 完了
ソースの編集
大きさ変更
- 目的のソースをクリック(プレビュー画面、ソース一覧どちらでも大丈夫)
- 目的のソースにフチと8つの□がつく
- □をクリックしながらマウスを動かすと大きさが変わります

ソースの場所移動
- 目的のソースをクリック
- 画面中央をクリックしながらマウスを動かすとプレビュー画面内でソースが移動します。
ソースを固定する
ソースの大きさや場所を移動させたくない・変えたくない場合はソースを固定します。
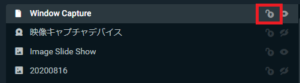
- ソース一覧より、目的のソースのカギマークをクリック
- クリックすると鍵がかかった状態になり、ソースは固定されます。
- 固定を外す場合は再度カギマークをクリック

要らない部分を消す
ソースのフィルタ機能を利用してソースの一部分を消します。
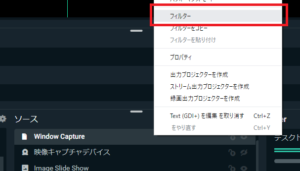
- 目的のソースを選択
- 右クリックからフィルタ機能をクリック
![]()
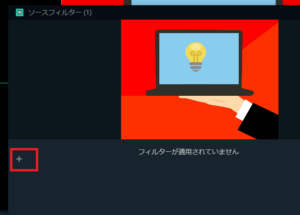
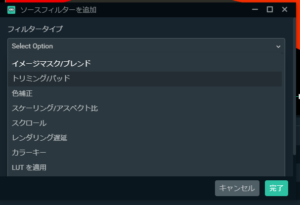
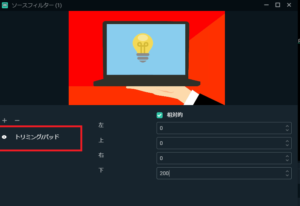
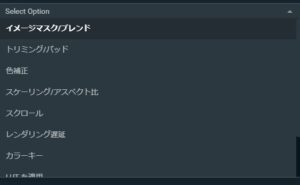
- 「+ボタン」クリックからトリミング/パッドを選択、完了
![]()
![]()
- 数字を入力して要らない部分を削る
![]()
- 完了
フィルタ機能にはトリミングの他にも画像編集に役立つ機能が備わっています。
- クロマキー合成
- スクロール
- 色補正

実際に触りながら好みの画像を作ってみてください。
SLOBSの独自機能を使う
SLOBSではStreamlabが提供してくれている独自の機能を使うことができます。
- チャットボックス
- テーマ
- アラートボックス
……

SLOBSの独自機能を使うためにはYouTube、Facebook、Twitchいずれかの配信用アカウントと連携をしてください。
連携を済ませないと上記の追加機能やテーマを使うかことができません。
チャットボックスやアラートボックスはOBS studioにはついていない独自機能で、特に使い勝手がよいソースです。
視聴者からのコメントを画面上に表示できるチャットボックスはライブ配信中に使う他に動画に残したときにもライブ配信中の勢いを伝えられるので、動画も合わせて作る人におススメです。
チャットボックスやアラートボックスはソースの追加から各種設定できます。
チャットボックスの詳しい設定方法はこちらの記事より確認してください。
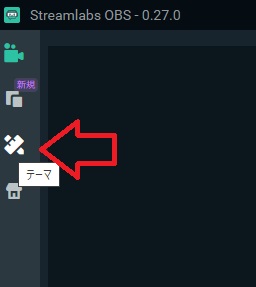
テーマは画面左上のタブから選択できます。

海外の有名配信者が使っているようなオシャレな画面を気軽に使うことができるので、気になるものがあったら使ってみてください。(注:有料サービスです)

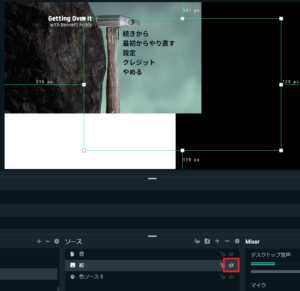
ソースの入れ替え・表示非表示
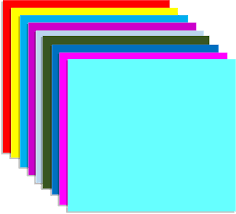
プレビュー画面に映る素材はソース一覧で上にくるほどプレビュー画面では上に表示されます。
ソース一覧の下にいくほど素材の領域がかぶった場合下側に隠れてしまい、プレビュー画面画面では下のほうの素材は消えてしまいます。

イメージ図:水色はソース欄でいうと一番上、赤色は一番下
ソースの順番を変える場合はソースをクリックしながらマウスを動かすと簡単に順番は入れ替わります。
ソースを固定している場合でも順番は入れ替わりますので注意してください。


ソースを一時的に隠しておきたい場合はソース非表示機能を使います。
隠したいソースの右側にある「目のマーク」をクリックすると、プレビュー画面からは消えます。
再表示したい場合は「目のマーク」をクリックしたください。

ゲーム配信で必要な準備
配信をするときはソースの他に準備しておくことがあります。
配信する画面だけがきれいに見えていても集客のためのタイトルやサムネイルがテキトウだと視聴者は見に来てくれないので、配信を始める前にはしっかりと戦略を組んでおきましょう。
例えば下記のように同じポケモンのライブ配信でも何をやっているかわかる放送と雑談という漠然とした内容だと見ている人の数も全然違いますよね。
全く同じ時間に配信しているにもかかわらず、視聴者数が10倍も変わります。
タイトルやサムネイルはわかりやすく、ひと目見てどんな内容か推測できるものにしておきましょう。
また、視聴者は画像とともに音声に対しても結構厳しい基準を持っています。
高画質・高音質の配信が増えてきているので、できる範囲から音質改善もしていきましょう。
困ったときは
SLOBSのソース編集時に上手く出来ないことがあるかもしれません。
ウェブブラウザで表示したいけど黒画面が出てきて表示されない…なんてこともたびたび起こります。
そんな時の対応策をこちらの記事で解説しています。
こちらの記事はOBS studioのやり方で解説していますが、SLOBSも基本は同じなので参考にしてください。
まとめ
SLOBSのソース編集を利用してライブ配信で使用する画面の作り方を解説しました。
ソース画面をキレイに配置することで視聴者の注意を引き付けられる画面を作ることができるので、簡単なことからやっていきましょう。
動画で確認
記事の内容をわかりやすい動画形式で紹介しています。
わかりにくい場所が動画で確認しておきましょう。