
- Animazeのアバターを使ってライブ配信をしたい人
- アバターが映らなくて困っている人
- 配信ソフトのセッティングを知りたい人
3Dアバターや2Dアバターの仮想キャラクターを使ってゲーム配信やライブ配信をする人が急増していますね。
YouTubeを開けば数多くのVTuberがゲーム実況や雑談配信などをしているので、アバターを見てももはや珍しいと感じることもないでしょう。
実はパソコンだけでなくスマホからでもかわいい女の子から渋めのおじさままで自由に好みのアバターを動かせる環境が整ってきてます。
高価なパソコンを使わなくてもすぐにできるのがVTuberの増加にもつながっているのでしょう。
今回はそんなアバターを自由に動かせるソフトの中でも特に有名なAnimazeというソフトを実際にライブ配信で使うときのテクニックをご紹介。
実際にAnimazeを起動してみてなんとか動かせるとこまではできたものの、ライブ配信する段階で上手く映らない・画面がカクカクするなどトラブルが起きることがあります。
ぜひ本記事を通して確実にライブ配信ができる環境を整えてください。
Animazeがしっかり動かせているならライブ配信はすぐに始められますよ。
- ニコニコ動画やYouTubeで5年以上ゲーム実況を中心に活動中!
- 生放送が大好きで700時間・6000回以上の視聴者と「楽しく会話すること」をモットーに長い付き合いができる場づくりを大切にしている。
全体像解説
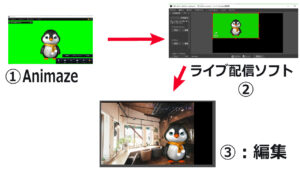
Animazeで動かしている2Dまたは3Dキャラクターの映像を配信用ソフトOBS studioでリアルタイムに写し取る手順を下の図にまとめました。

呼び出しの3ステップ
①:Animazeで動かす
②:OBSのソースで読み取る
③:ソースを編集して要らない部分をカット
②のソース呼び出しはいくつか種類がありますが、今回は主要な呼び出し方1つ(映像キャプチャ)ともし映らなかったときの呼び出し方1つ(ウィンドウキャプチャ)について解説します。
うまくいかないなと感じたらぜひ色んなやり方を試してください。
Animazeについて
2020年11月よりFacerigの後継ソフトという触れ込みで登場したアバターを自由に操作することができるフェイストラッキングソフト。

2021年2月現在Steamで無料ダウンロードかつ無料で使用できるので、まだアバターを使ったことがない初心者の人はぜひ使ってみてほしいソフトです。
操作方法はいたって簡単!
ウェブカメラに向かって顔を動かすだけで自動的にソフトが目や口、顔の向きを読み取って画面上のキャラクター自由に動かしてくれます。
あまりパソコンに詳しくなくてもすぐに動かせると感動しますよね。
実装されてまだ間もないソフトなので使用できる無料アバターの数はFacerigと比べるとそこまで多くない(50種は使えます)ですが、自分好みのアバターをアップロードして調整もできます。
Facerigで使っていたアバターだと調整を加える必要がありますが、アバターに関して少し詳しい人はぜひ使ってみてください。
AnimazeのダウンロードはSteamの公式ページより検索で「Animaze」と打ち込めばすぐに出てきます。

無料ダウンロードを押して、ライブラリに追加出来たら早速起動ボタンを押してみましょう。

Animazeの基本的な使い方を知りたい人はこちらの記事をご覧ください。
ダウンロードから実際にアバター動かせるところまでを順番に解説しています。
配信ソフトについて
今回はYouTubeライブやTwitchなどライブ配信をする人に広く使われている配信用ソフトOBS studio(以下OBS)を使用します。

日本国内だけでなく海外プレイヤーにも使用されており、有志が出している有能なプラグインも利用出来たり、たびたびアップデートで新しい機能が追加されているので最新のライブ配信サイトにも対応している点が魅力です。
OBSの詳しい説明はこちら
OBS以外の配信ソフト(Streamlabs OBS、XSplit Broadcaster、N Airなど)でも同様の方法でAnimazeのアバターを読み取ることができるので本記事の手順を参考にしてください。
ソースを呼び出すときの文言は若干違いますが、操作方法はほぼ同じです。
他の配信ソフトについては記事下部で補足を入れているので、とりあえず順番に記事を読んだ後に確認してください。
手順解説
Animaze起動と諸設定
Animazeを起動してウェブカメラの設定や背景の設定、キャラクター選択を行います。

カメラは起動した際、自動的に選択されています。
違うカメラを使うときは選択肢から目的のカメラ名を選択しましょう。

カメラ名を設定後は画面上に残していても意味はないので最小化マークを押して、タブだけ残しておきましょう。
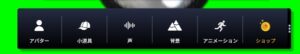
キャラクター変更や背景変更、小物装飾は中央下のタブより各種変更してください。

背景について
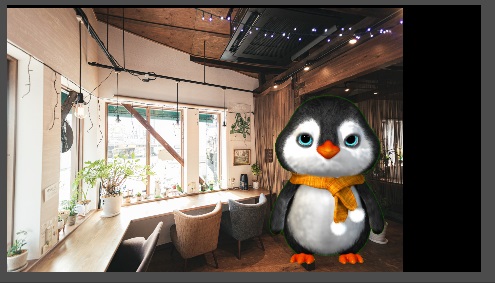
OBSでAnimaze上のアバターを抜き取る際、仕様上アバターだけでなく背景も同時に抜き取ります。
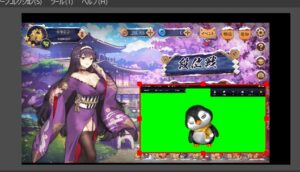
そのためゲーム画面の上にアバターの映像を重ねるとアバターの背景でゲーム画面が隠れてしまう不具合が起こります。
例:じゃんたまの画像の上にアバターの背景が被った

そのためアバターの後ろに表示する背景はOBS上で画像処理をほどこして消す、もしくは少し被ることを考慮して配信画面にあった背景をAnimazeにアップロードして表示するかしてください。
OBS上での画像処理をする場合は例のように背景を緑一色、または青一色などにしておいてください。
緑や青にしておくと後々のクロマキー合成作業が楽になります。
背景変更手順
- 背景ボタンをクリック
- すべての背景から緑色一色を選ぶ
- 違う色を使いたい場合はInported Photosからプラスボタンを押して画像をアップロード
- 確認をクリック
アバターの服や髪の色によっては画像処理によって画像の一部が消えてしまうおそれがあるので、使うアバターの色合いは気を付けてください。
放送について
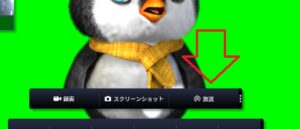
アバターや背景が決まったら、ホーム画面にある放送ボタンをおしてください。

放送中にすることで他のソフトがAnimazeのアバターを認識できるようになります。
放送を押すと時間が90分からドンドン小さくなっていきます。

Animazeの無料版を使っている場合、放送は90分で自動的に切れます。
連続して使用したい場合はもう一度放送を押せば続けて使用できます。
有料版にすることで時間制限がなくなりますが重要ではないので無料版で満足しているならそのままにしておきましょう。
OBSでアバター編集
ソースで表示
OBSではゲーム画面やウェブカメラの映像、画像などの素材をソースとしてプレビュー画面に呼び出して自由に編集することができます。
プレビュー画面で作った映像はライブ配信サイト(YouTubeライブ、Twitchなど)に送られて、視聴者はプレビュー画面に映っている映像と同じものを見ることができます。

AnimazeのアバターをOBSで表示するためにソースとして呼び出します
ソース呼び出し手順
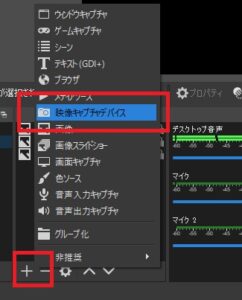
- ソース追加
- 映像デバイスキャプチャ
![]()
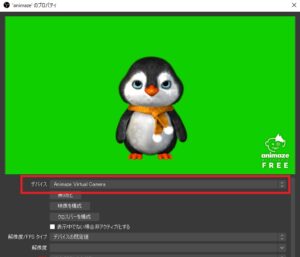
- 新規で名前記入
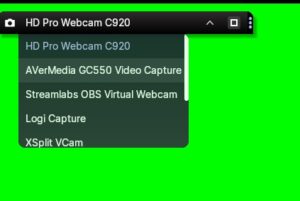
- デバイスタブより「Animaze Birtual Camera」を選択
![]()
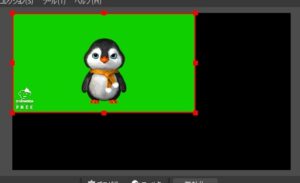
- プレビュー画面にアバターが映る
![]()
アバターが表示できない時
デバイスタブよりAnimazeを選択しても画像が出てこない場合、Animazeの放送がONになっているか確認してください。
放送がOFFだと映像は何も映りません。
また放送開始後90分がたつと自動的に放送が止まるので、OBSのプレビュー画面に映っている映像も停止します。
Animazeの放送を押すと再びOBS上の映像も動き出します。
ソースプロパティで解像度/FPSタイプが「デバイスの規定値」になっているか確認してください。
デフォルト設定ではデバイスの規定値になっているはずですが、カスタムになっている場合画面が映らなくなることがあります。
カスタムで解像度を変更するとアバターが映るようになりますが、解像度やFPSへのこだわりがないならデバイスの規定値にしておきましょう。
別の表示方法
映像キャプチャで何度試しても映らない場合は別のソース追加方法を試しましょう。
別の方法(ウィンドウキャプチャ)を使う場合は先ほどのようにAnimazenoの放送はONにしなくても大丈夫です。
ソース呼び出し手順2
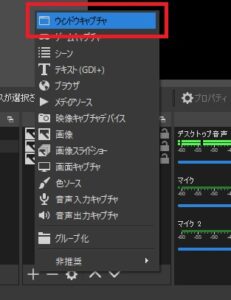
- ソース追加
- ウィンドウキャプチャ
![]()
- 新規で名前記入
- ウィンドウより「[AnimazeDesltop.exe]AnimazeDesltop」を選択
- プレビュー画面にアバターが映る
ウィンドウで呼び出す場合はAnimazeの画面そのものを呼び出すため、映像キャプチャでは表示されなかった部分も表示されます。(アバター選択やカメラ選択のタブなど)

余計な部分はソースのフィルタよりカットできるので気にせず次のソース編集に進んでください。
OBSのソース追加についてさらに知りたい人はこちらの記事を参考にしてください。
画像処理について
ソース追加より呼び出したままの映像には背景やAnimazenoのマーク(無料版にはついてきます)が表示されたままです。

このままライブ配信に使っても良いですが、見栄えが良くないので要らない部分をカットしていきましょう。
背景カット
Animazenoで背景を緑など単色にしている場合クロマキー合成の技術を使って背景を透明にすることができます。
背景カット手順
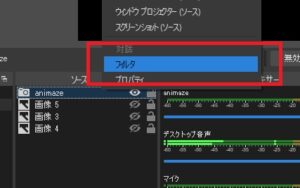
- 目的のソース上で右クリック
- フィルタ
![]()
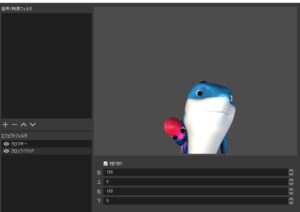
- 追加(プラスボタン)よりカラーキーを選択
- 色キーの種類より緑を選択
![]()
- 類似性と滑らかさのバーを動かして背景の緑が消えるように編集
![]()
- プレビュー画面で確認
数値例
類似性:450
滑らかさ:25
数字が大きすぎたり小さすぎるとアバターの色合いも変わってしまうので、少しぐらいはアバターの外側に緑が残っても気にしないでおきましょう。
余計な部分をカット
Animazenoのマークやアバター以外の部分を消した場合はフィルタ機能のクロップ/パッドを利用しましょう。
クロップ/パッド手順
- 目的のソース上で右クリック
- フィルタ
- 追加(プラスボタン)よりクロップ/パッドを選択
![]()
- 上下左右の数値を入力
![]()
- プレビュー画面で確認
数値例
左右:150
上下:0
ウィンドウキャプチャで呼び出す場合要らない部分も多くなるので、あらかじAnimazeno上で要らないタブを一か所にまとめておくと編集が楽になりますよ。
タブの端(縦に3つの点が並んだところ)をクリックするとタブの位置を自由に変更できます。

タブどうしは重ねても大丈夫なので右上や左上に配置しておきましょう。
呼び出し方のメリット・デメリット
2種類のソース呼び出し方を紹介しましたが、それぞれのメリットデメリットをまとめました。
| メリット | デメリット | |
| 映像キャプチャ |
|
|
| ウィンドウ |
|
|
映像キャプチャで映像を呼び出した場合、OBSで先にAnimazenoを指定すると別ソフトの映像キャプチャを使ってAnimazenoの画面を呼び出そうとしても映像が反映されません。
この現状はウェブカメラやキャプチャーボードでも同様です。
複数の配信ソフトを使う場合はソースの呼び出し方に気を付けてください。
ここまででAnimazenoのアバターをOBS上に表示させる方法を解説しました。
流れにそって手を動かしていけば実際にあなたのOBS上にもアバターが無事表示されているはずです。
途中でわからなくなったら最初からもう一度読み返してください。
アバターを映すことはできましたが、当然ライブ配信をするためにはほかにも準備することがあります。
次の項目ではライブ配信をする前に必要な準備物についてまとめました。
アバター以外にどんなことを準備しないといけないのかチェックしておきましょう。
ライブ配信準備で必要なこと
ライブ配信を行うためにはアバター以外にも準備しておいたほうがよいものがあります。
とりあえず取り掛かる前にどんなことがあるのか確認しておきましょう。
- アバター以外の素材(画像やテキスト)
- ゲーム配信なら専用のゲーム画面
- 配信サイトの準備
- タイトルやサムネイル決め
- マイクやBGMの設定
- 配信サイトに合わせた解像度やビットレート調整
羅列するとちょっとわかりにくいかもしれませんが、それぞれで分けてみるとそこまで複雑ではありません。
わからない場合はあなたがやりたいライブ配信をしている人の生放送を見にいって、
- どんな素材を使っているか
- タイトルやサムネはどうしているか
- 画像の配置はどうしているか
などをそれぞれチェックしてみてください。
ただ視聴者として参加するだけでなく自分がやるならどうするかを探ってみると、面白い発見が色々見つかりますよ。
ゲーム実況をしてみたい人はぜひこちらの記事を参考にしてください。
配信方法から配信開始までの流れまで解説しています。
他の配信ソフトで使う方法
OBSでAnimazeのアバターを表示する方法を紹介しましたが、他の配信ソフトでもOBSと同様の方法でアバターを自由に呼び出すことができます。
Streamlabs OBS
基本操作はほぼ同じなので迷う要素はありません。
編集の文言も同じなので今回の記事通りに編集してください。
XSplit Broadcaster
XSplitはOBSとは呼び出すときの名称が異なります。
| OBS | XSplit |
| 映像キャプチャ | デバイス→ビデオ |
| ウィンドウキャプチャ | スクリーンキャプチャまたはスマートセレクションでAnimazeの画面をクリック |
| クロマキー | 色よりキーイングのクロマキーを選択 |
| クロップ/パッド | レイアウトより数値を入力してカット |
配信ソフト以外にもブラウザ上から配信ができるサイト(StreamYardなど)があります。
実はこのようなサイトでもAnimazenoのアバターを使えます。
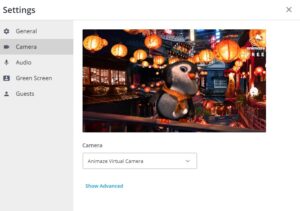
普段ウェブカメラを選択する項目でAnimazenoを選択する(放送をONにして下さい)とアバターを画面に表示することができます。

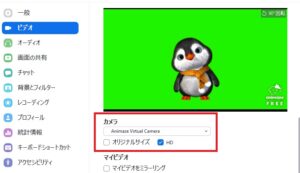
またZoomやSkypeなどウェブカメラを設定できる通話ソフトでもウェブカメラの指定項目でAnimazenoを選択するとアバターを呼び出せます。

リモートワークで自分の顔をあまりだしたくないけど、何か映しておかないといけない場合はアバターを使っておきましょう。
まとめ
OBSのソース追加を使用してAnimazeのアバターを簡単に呼び出す方法を解説しました。
2D、3Dアバターを使用して気軽にライブ配信を始めてみて下さい。
動画で復習
本記事の内容を動画でまとめました。
実際にキャラクターを動かしながら作成しましたので、動画と一緒に配信画面を作ってみてください。
動画内ではOBS studioの代わりにStreamlabs OBS(OBSの派生版)を使用しました。
基本的なソースの使い方・編集方法は同じです。
Streamlabs OBSについて気になった人はこちらの記事をどうぞ。